There’s no denying that publishing now lives online…and it’s there to stay. While certain powerhouses have cemented their places in the digital sphere, there’s nothing to stop up-and-comers from joining them at the top of the mountain. That is, nothing but a solid editorial strategy and technology behind the scenes.
Often publishers can have a handle on their editorial strategy while their technology suffers. That could mean a huge impact on user retention, and even organic search. On the other hand, some publishers can have a great tech stack behind their site, but lose focus on their editorial needs, leaving readers wanting more.
Luckily there are plenty of tools out there to solve this problem and help publishers create quality content and workflows while delivering a rich user experience online. Here are our four favorites.
1) Web Stories
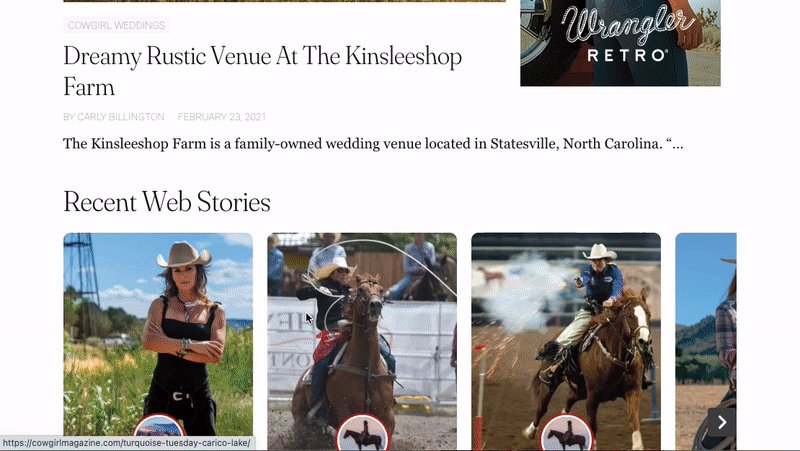
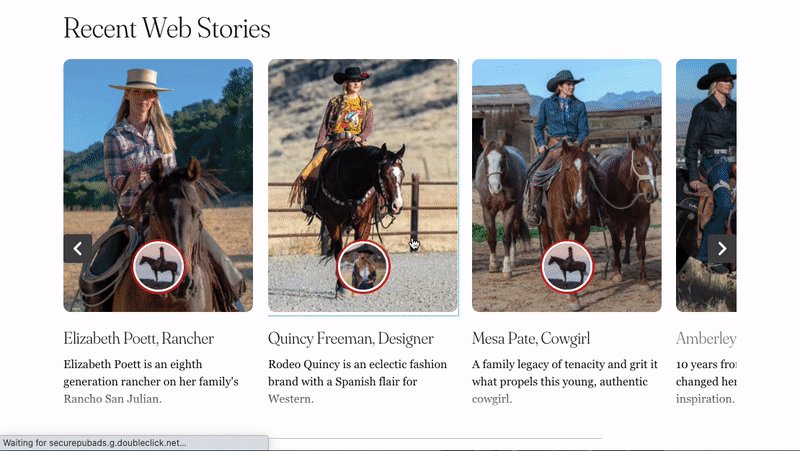
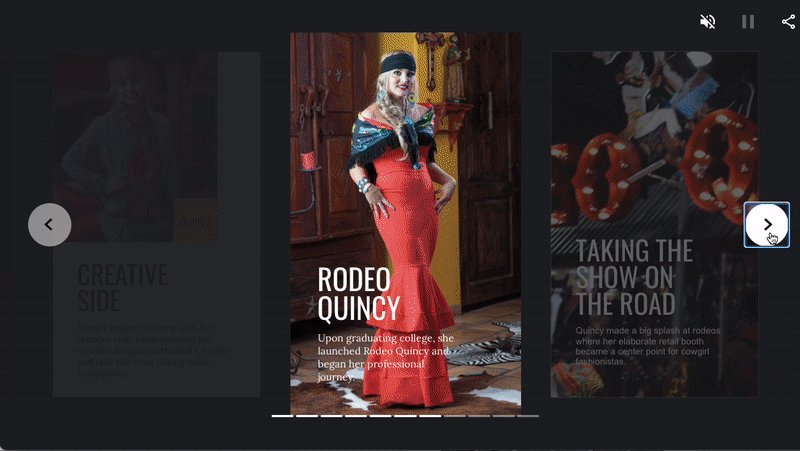
Let’s face it. The same old same old doesn’t cut it anymore. Users are demanding more from content, and publishers who adopt unique, creative content models will grab their attention. What kind of content is that? Words can still captivate, sure, and so can video, so…why not both? Enter: Web Stories.

You’re probably familiar with the stories format. You’ve seen them on Facebook, Instagram, Twitter, and even in your WordPress dashboard. Online, however, stories take on a different form than their ‘humble brag’ cousins. Images, short-form content, video, and more all come together to create a rich user experience that captivates and keeps users wanting more.
2) Cloudinary
Publishers use images to tell stories in the same way they use words. The only problem is that words take up a lot less bandwidth than images do. Poorly-optimized images can ruin a site’s performance, and for publishers who have multiple images per page, load times and page speed can take a huge hit.
What’s an editorial team to do? You could spend hours optimizing images, creating different sizes for different purposes, and compressing them to help improve performance…or you could just use Cloudinary. Cloudinary is a powerful tool that allows users to store, transform, optimize, and deliver all your media assets with ease. This frees up design teams to create high-quality visuals, and ensures users are always getting the best quality image possible without impacting website performance.
3) AMP
The AMP framework is a fantastic way for publishers to ensure their sites are performing at their peak. Instead of needing to be a technology expert to improve performance, users can install the plugin to their WordPress site, set it up thanks to the user-friendly onboarding system, and reap the performance benefits.
AMP is great for publishers who are looking for a quick way to make their way toward the top of page one. While some of the previous advantages to using AMP (like priority for organic search) are no longer in place, the performance enhancements will definitely help your search ranking as Google pivots toward their user-centric search model. The best part about it is that you’re using WordPress, you don’t have to be a technical wizard to use it, or take precious resources away from your team to achieve the same effect. Just plug in and go!
AMP in the Real World
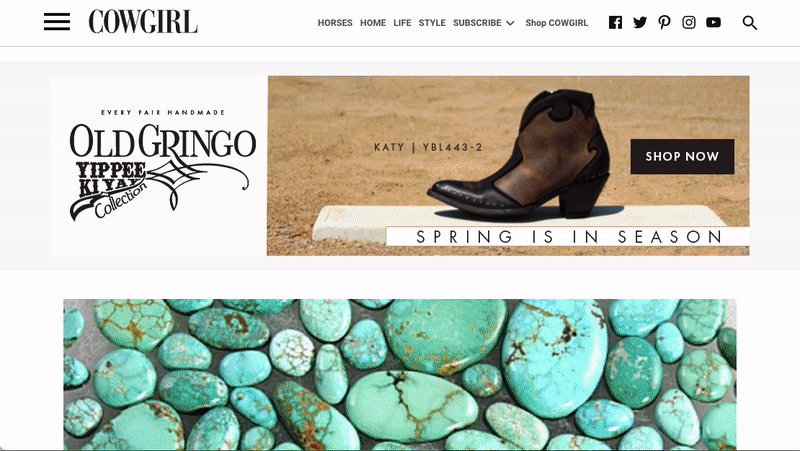
Check out our work with COWGIRL Magazine and see how big of a difference the official AMP for WordPress plugin made on their site.

4) Siteimprove
When building a website, there are a lot of things to consider. Accessibility, data privacy, government compliance, data management, content management, site speed, performance…and that’s just the tip of the iceberg. It can be overwhelming. Teams can get stuck focusing on one single area, or even throw up their hands altogether and give up on certain aspects, leaving blindspots in their overall strategy.
Instead of taking one of those approaches, we suggest Siteimprove. They provide an all-in-one tool that provides a single source of truth that can give your team actionable insights to your website. Instead of worrying about whether your site is GDPR compliant, or whether a crucial piece of data is slipping through the cracks, you can rest assured that Siteimprove is there to keep an eye out for you, so you can focus on your editorial content and development strategy.
All of these tools are fantastic options when looking to boost your editorial strategy. While each one of them impacts different areas, from content creation and design to backend improvements and code optimizations, they all achieve the same effect: freeing up resources on your team to create a better experience for users.
But there are still ways to go even further. Getting an expert team of strategists, engineers, and designers to help create a custom editorial workflow for your publication can do wonders for your business. Custom functionality can help captivate readers. A unique design can set your site apart from competitors. And lightning-fast page speed can help improve organic search ranking and user experience.
How you go about improving your site is up to you, but don’t wait! The time to make improvements is now.


