WordPress 5.5, released on August 10, filled some long-standing gaps in the CMS with features such as sitemaps, theme/plugin auto-updates, and lazy-loading of images. But the updates around the block editor may be the most impactful in the everyday work of WordPress developers and editors. The new block directory opens up a whole new sector of the WordPress open-source ecosystem, signaling an approaching shift in theme and plugin development. Block patterns, meanwhile, give developers a powerful new tool for supporting the editorial process. Let’s take a closer look.
Thinking in Blocks
Phase one of the Gutenberg project, as outlined by Matt Mullenweg, focused on the post editor. With the concept of blocks, it introduced a new way to think about how content is authored on WordPress sites. Nearly two years after Gutenberg arrived in core, the traditional Edit Post screen with the classic editor and metaboxes is largely a thing of the past (though it’s still possible to disable the new editor). “Block” is now a key term in the WordPress vocabulary, and they have proved a useful organizing concept that designers, developers, and content creators all understand.
Phase two, now well under way, pushes the block paradigm even further. In the near future, everything will be a block. Using new screens for a full-site editor, templates, and block-enabled widget areas, noncoding site owners will in theory be able to build sites from scratch out of almost nothing but blocks. Developers working on features rely less on traditional theme templating than on the newer, block-related core APIs.

With full-sited editing, new interfaces will allow site owners to build all parts of their site in the editor, from headers, footers, and sidebars, to 404 pages and other single-use templates. UI-based templating features will also allow the creation of reusable post and page templates, along with things like category archives and search results, all within the WordPress admin.
Simple sites will be able to go a long way with the blocks provided by core. Along with the now familiar editor blocks, there will be blocks handling navigation menus, search bars, content layouts, and many other features commonly found on websites. But when a nonstandard feature is needed, the block directory will be there to fill the gaps.

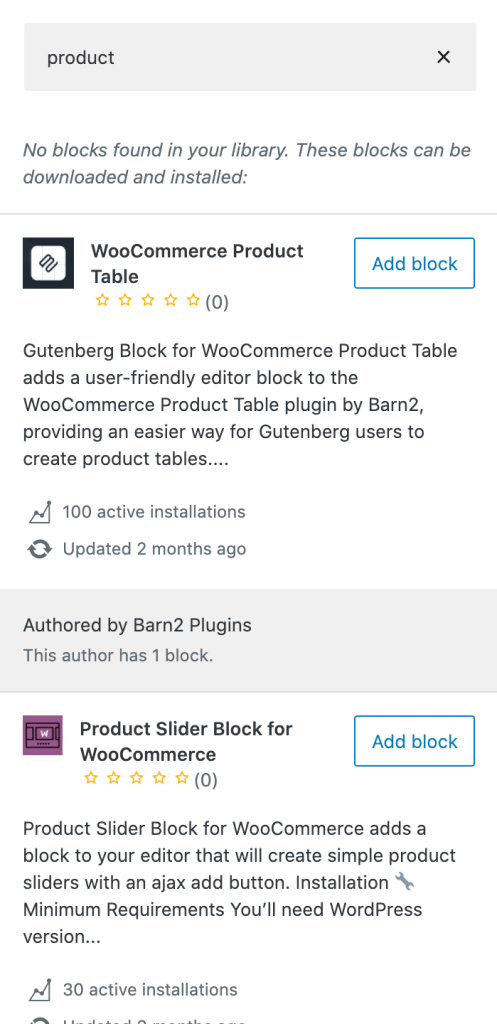
As of August 2020, there are a limited number of blocks available in the directory, and block discovery is not yet as intuitive as it will need to be, but the possibilities are endless. In the coming years, we can expect much of the creative energy in the WordPress world to shift toward single-block plugins to be surfaced through the block directory.
To learn more, read the (in-progress) guidelines for block plugins, or browse the plugins currently in the directory.
Simpler Reusable Patterns
Until now, when there was a common combination of blocks used repeatedly on a site, the simplest way to make the pattern available to site editors was with a custom block implementing the pattern as child inner blocks. With a block pattern, the same can be accomplished without having to register a new block.
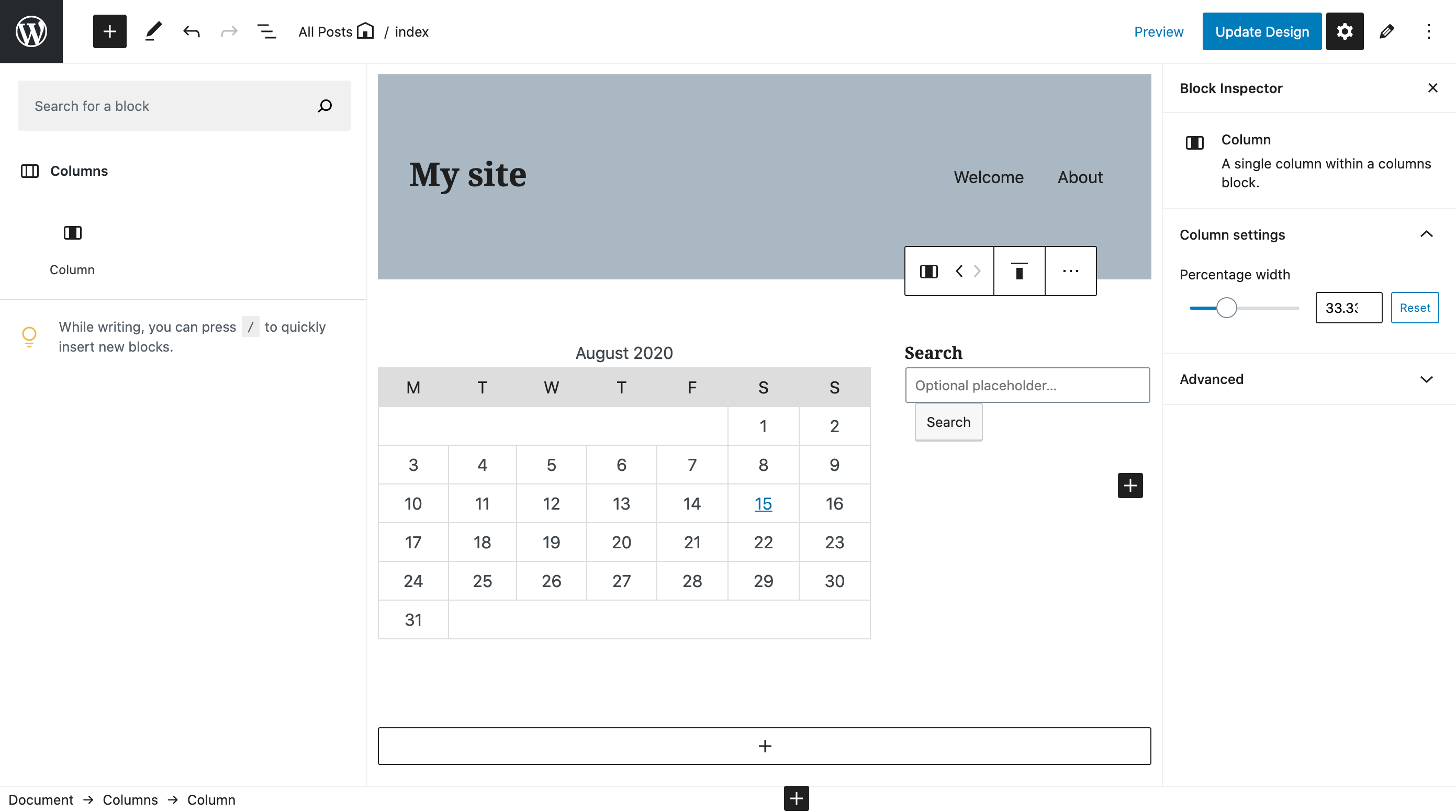
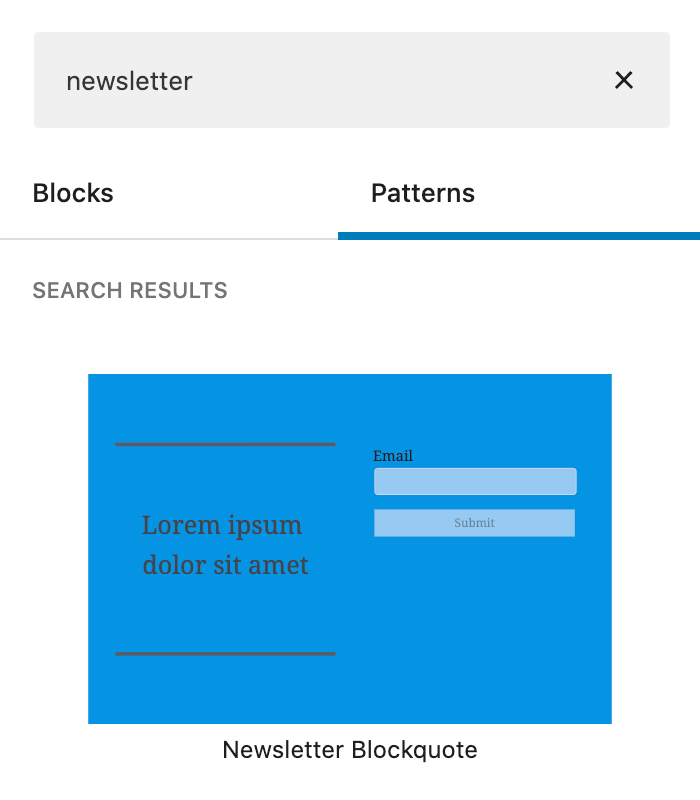
For example, let’s say a common pattern on your site is a group block with a solid background, containing a 50/50 column block with a quote from the article on the left side and a newsletter signup form on the right. Traditionally this would be done with a custom block or by manually reproducing the pattern everywhere it’s used. Now, developers can make it available, with default configurations and placeholder content, using just a few lines of PHP.

Block patterns can be made up of core blocks, custom blocks, or any block variations available. They can include just a couple of core blocks, or they can be used for entire feature-rich patterns that would otherwise be time-consuming to create in different posts. The goal, as with much of the Gutenberg project, is to empower content creators to do what they do best.
What’s Next?
With WordPress 5.5, the block directory and block variations are now available in core. Site editors can already make use of the handful of core-provided block patterns, and the block directory search is integrated into the block inserted in the editor. Developers, meanwhile, can already begin submitting blocks to the directory.
Those who are interested in previewing what’s to come in the editor can install the latest version of the Gutenberg plugin. Plugin settings allow users to opt into experimental features such as the full-site editor and block-based widgets. While these features are probably not ready for production just yet, they could be landing in core as early as this fall. It’s never too early to begin testing.


