Media management is the unsung hero of the last 16 years of WordPress. The world’s most popular CMS has massively simplified how websites can be created, and media management (aka how images can be added, used, and served) has been a significant contributor to this success.
Although its role in WordPress’ success is undeniable, as time has passed the media management experience in WordPress has been left behind. Modern web user and developer needs have shown that the current state of media management in WordPress doesn’t meet modern expectations.
Many companies are taking this challenge on. Because of their incredible balance between power, flexibility, and simplicity, one of the clear leaders in the industry is Cloudinary. We’ve been working with them throughout 2019 to bring their rich media management technology to WordPress via the official Cloudinary plugin.
The work we’ve done with Cloudinary this year is the perfect representation of the work we love at XWP. Partnering to solve together the problems found across enterprise media and publishers in WordPress is what we as a team of engineers, creatives, and project managers get out of bed for. We’re confident that the value this plugin will bring individual site owners and the wider open web is significant.
Amit Sion, CRO XWP
Bringing Cloudinary to WordPress
Cloudinary has some incredibly powerful media management features that are extremely easy to use. Users, within WordPress or the Cloudinary web application, can leave all settings as default and receive incredible gains. Power users can fine-tune configurations to increase the upside even further, but even without this, the platform stands out through its intelligent and dynamic optimizations.
The objective of the WordPress plugin project was to bring simple native WordPress admin access to the value of Cloudinary.
Nearly 36% of the world’s websites are powered by WordPress, a percentage that’s increasing year over year. At the same time, engaging and performant media is central to the experience brands are striving to deliver to their audiences.
Cloudinary is dedicated to making it easy for those relying on WordPress to provide visually engaging experiences in the fastest and most efficient way possible. And the integration with WordPress and WordPress VIP makes it a reality.
Gary Ballabio, Director of Business Development, Cloudinary
How Cloudinary Works for WordPress
In general, there are four main facets to a great media management experience:
- File management (The library experience)
- Performance (File optimization and network delivery)
- Creating and editing experience
- Reports and insights
As a platform, Cloudinary addresses all of these. Let’s unpack how these are made accessible via the new WordPress plugin.
1. File Management
We’ve talked extensively before about how a great WordPress integration project respects the native WordPress admin interface. The Cloudinary plugin does this fantastically. For WordPress users, the media library and the user experience of adding media assets to posts and pages is relatively unchanged. This lowers the barrier to entry for new users.
The win here is how the WordPress media library syncs with the user’s Cloudinary library.
Original files, added via WordPress, are kept in the WordPress installation (typically the /uploads folder). A copy is sent to the Cloudinary library where it’s automatically optimized (more on this later) and served via a Content Delivery Network (CDN). Edits made to the media file (more on “transformations” later as well) are also handled and saved in Cloudinary.
Effectively all optimizations and transformations occur within the Cloudinary platform and the created media assets are imported back into the WordPress media library. The WordPress site remains unburdened by the need to process and serve the functions that Cloudinary provides and freed to simply consume what Cloudinary passes back to it.
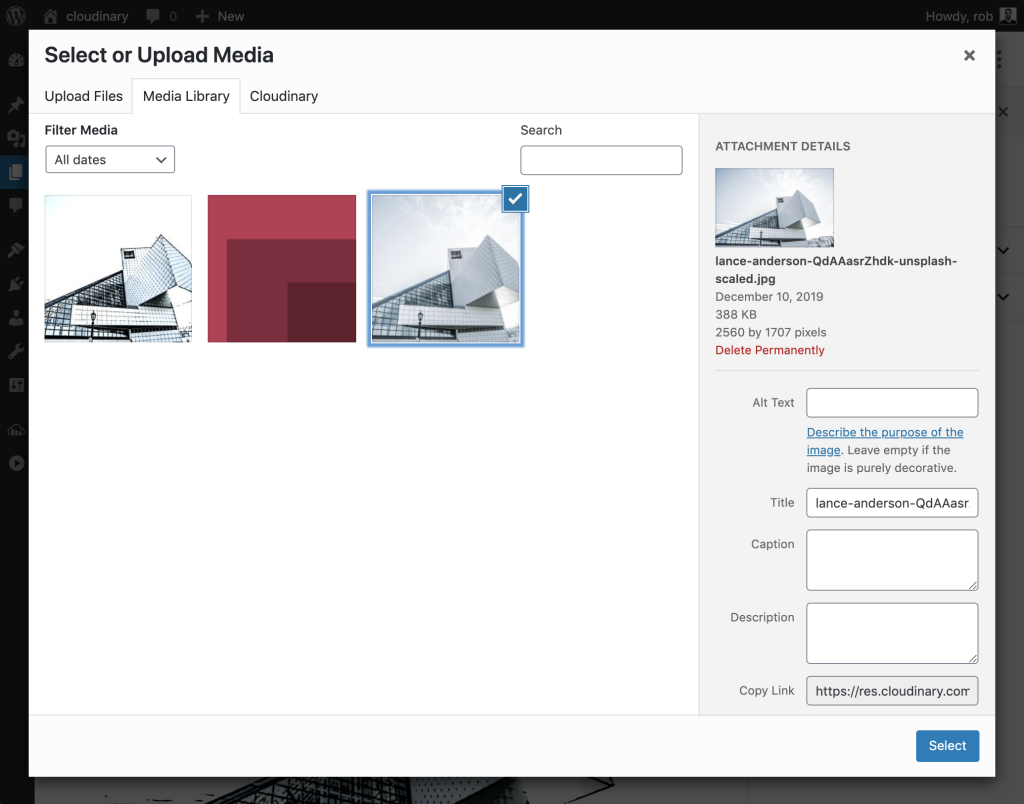
When the WordPress site loads a page to a site visitor, the plugin filters out the local media URLs for the remote CDN URLs.

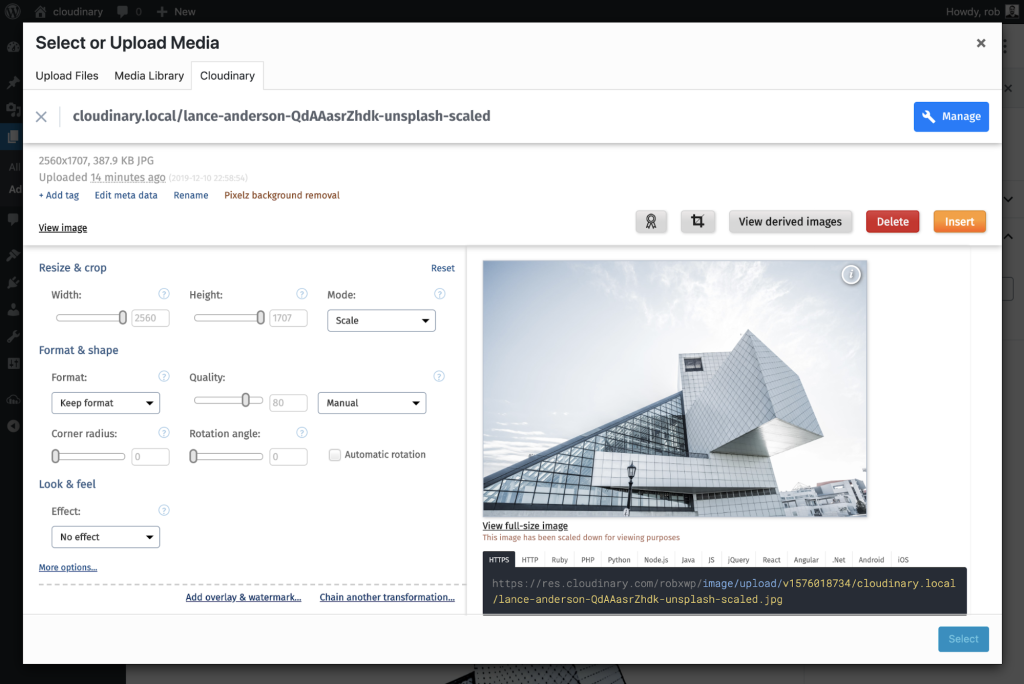
Note the file URL (bottom right) has been filtered out and replaced with the remote URL.
As original media files are still stored in, just not served to the frontend from, the WordPress media library, this allows for a graceful experience if the Cloudinary plugin is deactivated. By not holding plugin users “ransom” to their own files, this is another great example of how the plugin adheres to best practices for WordPress integration.
2. Performance
Performance optimization plugins are probably the largest product category in WordPress. Especially those that focus on media performance. These performance plugins have featured heavily as winners in the last few years of Torque Mag’s annual plugin madness awards and consistently appear in the lists of most-used plugins.
Aside from some basic features, WordPress core is generally impartial about media performance leaving most sites to move beyond out-of-the-box WordPress to find good solutions. Enter Cloudinary.
CDN
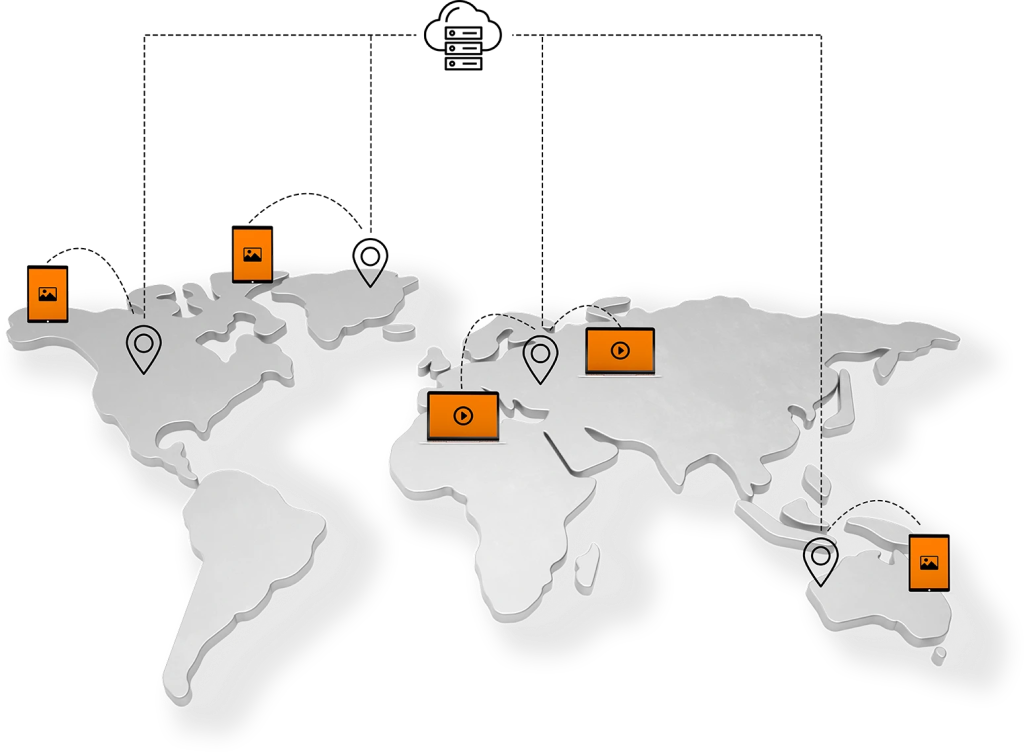
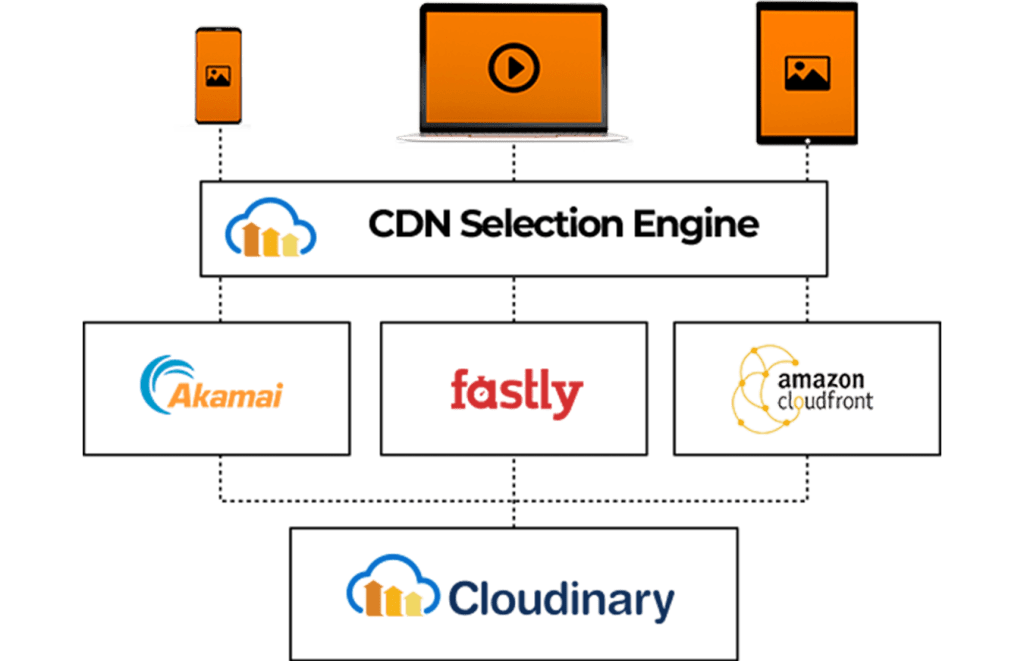
Cloudinary lets its users utilize the combined network power of many of the webs best content delivery networks (CDNs) including Akamai, Fastly, and Cloudfront without the hassle of integration or maintenance.
The Cloudinary platform monitors efficiency levels across these CDNs and intelligently and dynamically switches between them based on what will offer site visitors, according to their location, the fastest experience.


As the WordPress Plugin seamlessly syncs the WordPress media library with the users Cloudinary account, the distribution of media via this powerful CDN network is automatic.
Image Optimization
The Cloudinary platform brings a lot of automation to the image optimization cycle, and these features are automatically available to WordPress sites via the plugin.
File Type
Cloudinary dynamically determines and delivers every image in the most efficient format based on its content and the browser.
This means you can automatically deliver images as WebP to Chrome or as JPEG-XR to Internet Explorer. Cloudinary may also select PNG when that format better fits the image content.
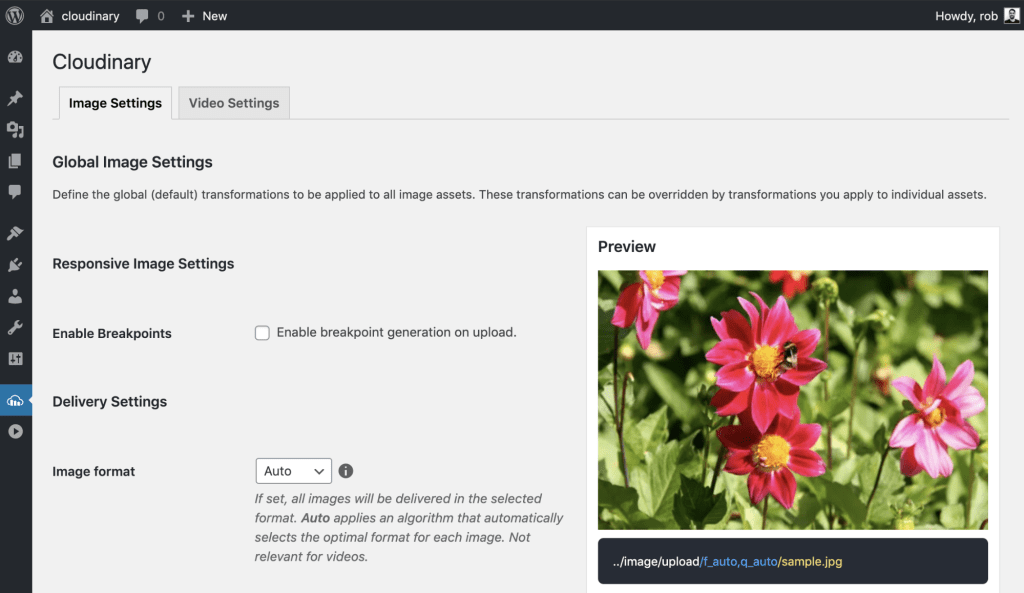
Site owners can fine-tune both the defaults in the WordPress admin as well as on an individual image basis.

Configuring the default setting in WordPress
File Compression
Cloudinary automates the file-size versus quality trade-off decision. Encoding algorithms analyze every image to automatically find the optimal balance and produce a perceptually fine image while minimizing the file size. You can further control the quality compression by adding a simple transformation parameter: best, good, eco, or low.
Crop & Scale
Cloudinary dynamically scales image resolution on the fly to serve the optimal version that matches each user’s device resolution and viewport dimensions, without delivering unnecessary pixels.
3. Editing Experience
Media Transformations – A Truly Modern Image Editing API
A “transformation” is the created media asset that is saved and made available after any edits are applied by the user. These can be:
- Resize
- Crop
- file format
- Quality
- Corner rounding
- Rotation
- Image effects (40+ available effects)
- And more…
With the WordPress plugin active, these actions can be applied to an image within the WordPress interface. The edits are passed to Cloudinary where the actions are applied and a new transformation is saved and made available back to the WordPress user.
Transformations are always saved as new files so edits are non-destructive to the original file.
Adding Cloudinary Media Assets to Posts & Pages
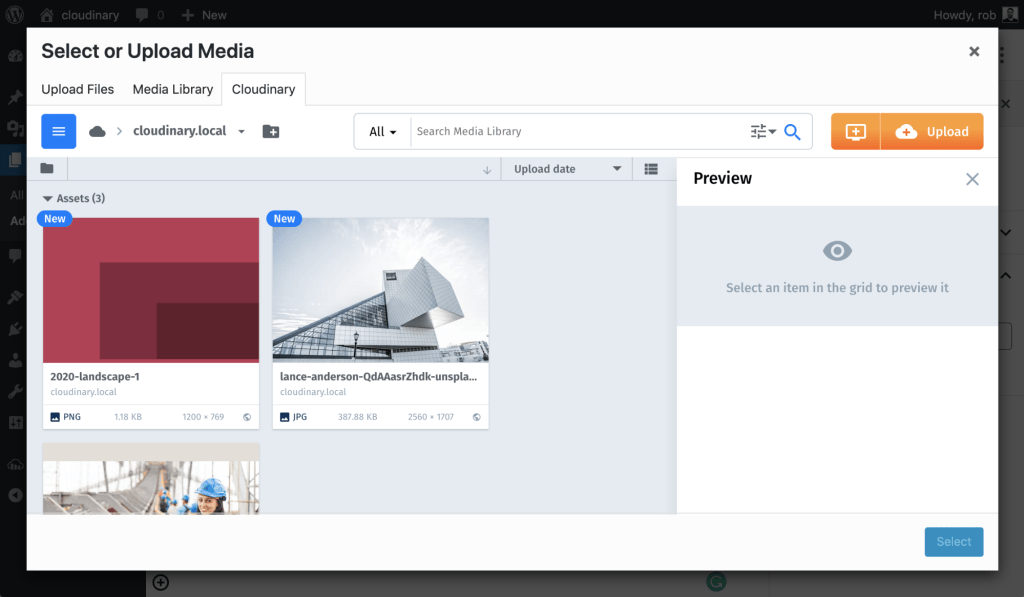
The experience of creating transformations as part of the WordPress content creation workflow all occurs within WordPress’ media library “modal”. When adding an image or video to a post or page and you select Media Library, a third tab labeled “Cloudinary” is available. Here you can see all synced media assets as well as create transformations.

The Cloudinary tab seen in the Media Library modal while creating a new post with Gutenberg

Editing and image and creating a new transformation
Once you make the edits you need to an image (crop, effects, etc) you click “insert” and the image (a new transformation) is created and inserted into the post.

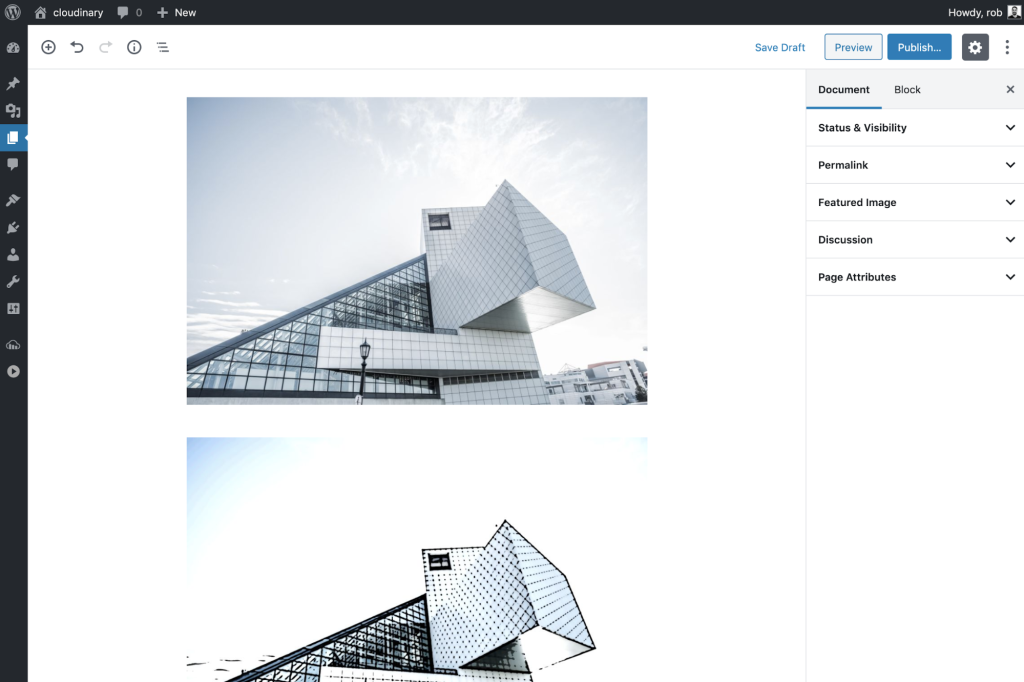
A cropped and “cartoonified” transformation of the original image added to the post below the original image.
4. Reports & Insights
Understanding how, where, and why media assets are consumed via your site is fundamental to knowing where optimizations can be made. WordPress, understandably, doesn’t offer media consumption reports or insights out of the box. One of the great strengths of Cloudinary is the insights it can bring developers and site owners. The tight integration with WordPress the new plugin offers means that site owners and developers have access to highly informative reports and asset-level insights.
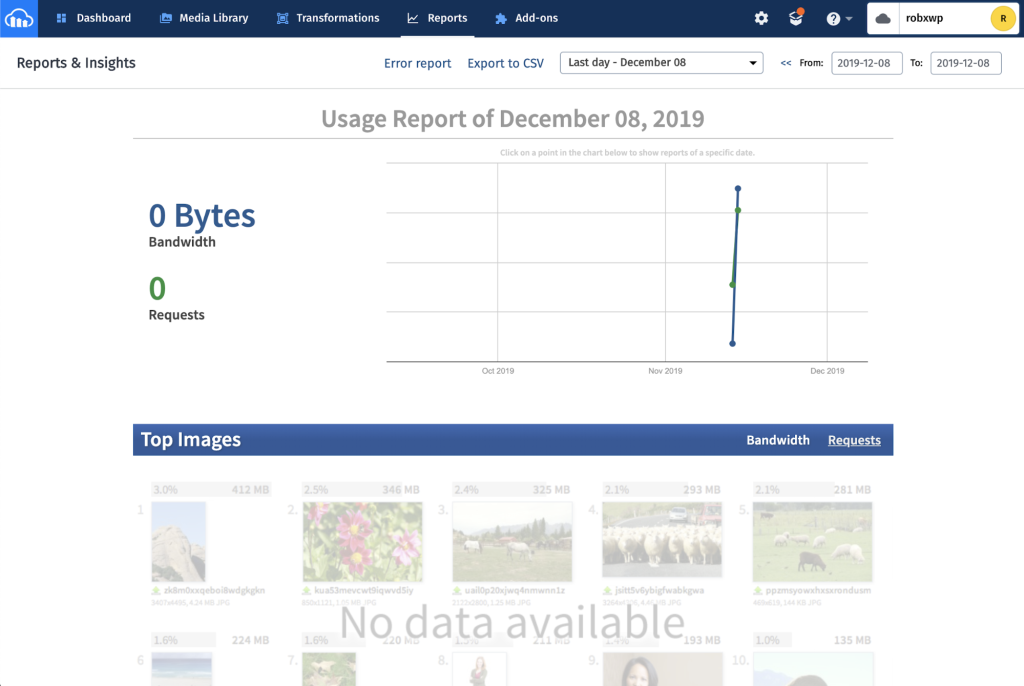
You can access these reports and insights via the Cloudinary console.

The reports in Cloudinary. Notably low on details here for the test site
How to Set up Cloudinary with Your WordPress Site
Getting started with Cloudinary and the new WordPress plugin is as simple as setting up an account with Cloudinary (starting price is free) and installing and activating the plugin on your site. Authenticating via your account is the extent of what you have to do. From here you can receive all the media management and optimizations outlined above. You can further fine tune configurations to better suit your site.
This project sat perfectly in our wheelhouse. It offered us the opportunity to bring our WordPress integration expertise to the table while focusing on a problem/solution that is widespread amongst our network and clients in media and publishing.
If you’re in media and publishing and are interested in learning more about Cloudinary, or performance optimization in general, we’d love to hear from you.
Download and install the Cloudinary plugin from here.
Create your free Cloudinary account here.


