Heavy
Redefining what’s possible with at-scale front-end performance
Optimizing for speed rankings (99+) while focusing on continued monetization growth.
Client
Services

Project summary
Significant gains with front-end performance improvements
We worked closely with the Heavy.com team to build a blazing fast example of what can be done when front-end performance is taken seriously. The business impact is already significant with reported gains in organic traffic, content engagement, and resulting ad revenue.

The problem
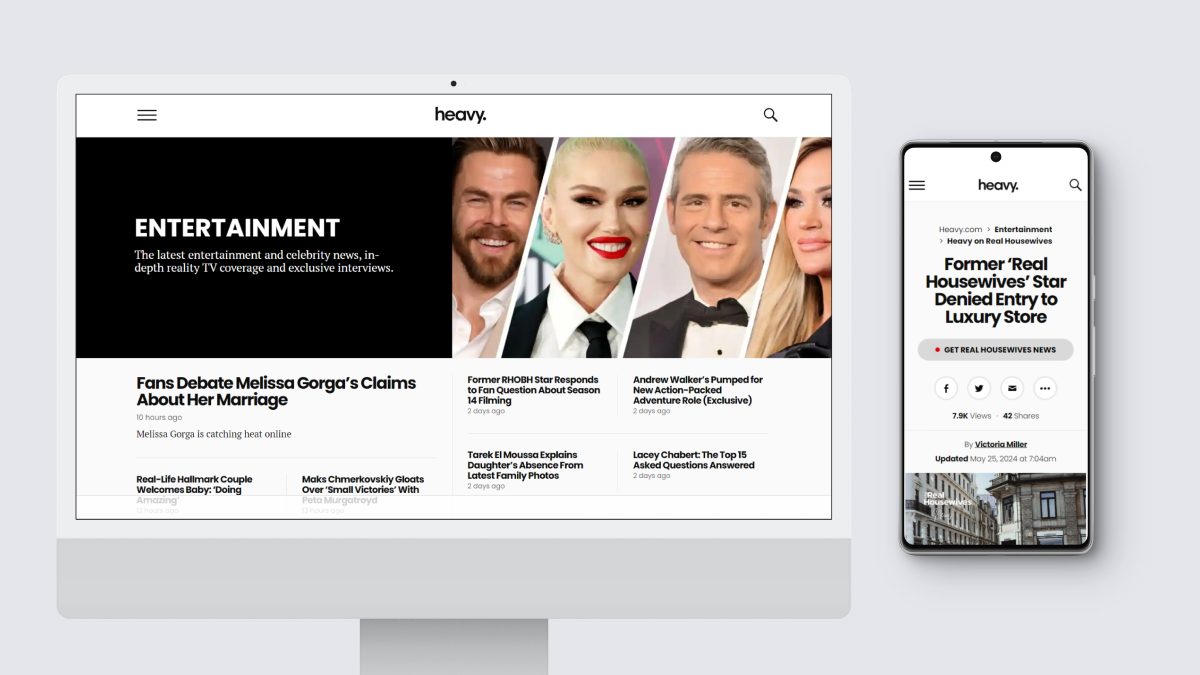
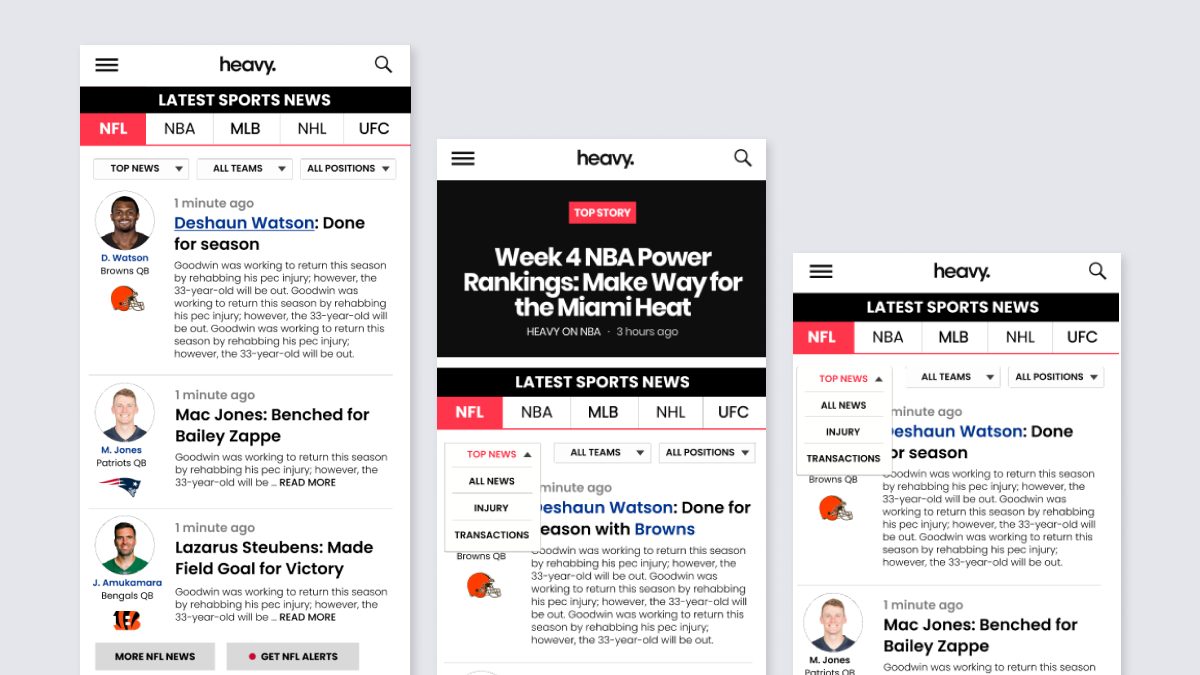
Heavy approached us with what is perhaps the ultimate front end challenge. To make their site seriously fast while maintaining their commitment to a rich and user friendly content experience.
At the time, their site’s page performance wasn’t close to its potential with analytics showing negative impacts on both search ranking and user experience.
Additionally, Heavy, and its Spanish language equivalent Ahoramismo, were revenue dependant on programmatic advertising and relied heavily on organic traffic and positive user experience.
Page performance is tied to our success as a publisher. Mike and his team from XWP have helped us achieve the highest levels of performance and the stats, from traffic to ad revenue, are more than justifying the investment.

Simon Assad
CEO
Heavy
The solution
For this project we engaged one of our specialist front-end teams to run diagnostics on the site to identify the factors damaging performance. With an understanding of the situation, it became apparent the work would focus on reducing page weight and handling render blocking scripts. The number and variety of factors required the team to move through a repeating build and test cycle, measuring impact against performance metrics, reinforcing the value of our agile development practices.
Within these tests, the team worked closely with the Automattic’s WordPress VIP team to manage and deal with infrastructure dependencies.
Most front end developers don’t even glance at the things we’ve focused on. Heavy’s dedication to performance meant we have been able to push the boundaries of what has been considered possible with front end engineering.

Mike Crantea
Director of Frontend Engineering
XWP
The impact
With performance improvements for all readers in mind, we tested broadly against different connection types and achieved gains across the board. Running a private instance of WebPageTest we watched as our work reduced the load from 8s+ first paint to an under 3 second first paint on Slow 3G (<400kbps) for all of the site’s templates. Testing on a 3G (1.6mbps) connection, first paint times are reduced to under 2 seconds for all of the templates as well.
Put simply, page speeds for low speed connections have shown improvements ranging from 40 to 75 percent. With these improvements, Heavy are in as strong as a position as ever to provide their readers with an optimized experience, as well as being positioned to leverage the performance focused of Google ranking changes coming in June 2018.

Key results
What we delivered for Heavy
75%
Average speed increase across all site pages.
35 Point
Average increase on google Page Speed Score for Mobile.
18 Point
Average increase on Google Page Speed Score for Desktop.
More case studies
Learn the success stories of the brands using WordPress
Services
Technology that works for your goals
Elevate your online presence with our cutting-edge engineering solutions.
Captivate your audience with visually stunning, user-centric design.
Drive results with data-driven insights
for strategic online growth.
Stay ahead of the competition by
optimizing your online performance.
No migration is too complex for XWP. Unlock efficiency with a move to WordPress.
Take a proactive approach to keep your platform performing at its peak.
Insights
Stay in the know for all things XWP.
Schedule a call
Schedule a call with our team and discover how your website can become your most powerful asset.