COWGIRL Magazine
Getting out of vendor lock and preparing for the future
COWGIRL Magazine contacted XWP to help get them out of vendor lock and into a partnership that could help grow their business.
Client
Services

COWGIRL Magazine contacted XWP to help get them out of vendor lock and into a site that could help grow their business.
COWGIRL Magazine is a premier western US lifestyle publication. With a physical magazine that is released bi-monthly throughout the year, they also have a thriving digital publication, posting a variety of content online, including blogs and video.
Ken Amorosano, Editor and Publisher of COWGIRL Magazine, had set up a strong foundation for the site and for the business. As an early adopter of WordPress and the AMP framework, he has always wanted COWGIRL to stay on the cutting edge of digital publishing. But as time went on, that foundation began to show signs of stress.
A website under vendor-lock and key
Since 2016, COWGIRLmagazine.com has been using AMP as an integral part of their mobile strategy. This technology allows mobile users to access sites and content with lightning speed, and gives site owners the ability to streamline content creation.
The largest portion of our website traffic is coming from mobile, so we’ve always needed something that could make our site faster on those devices.

Ken Amorosano
Editor and Publisher
COWGIRL Magazine

Although the site was performing well for its users, the same couldn’t be said for the administrators. The team was having a difficult time adding new functionality to the site. Over time, the vendor that created the site and alternative AMP plugin quit responding to requests, which caused a number of issues. The site even went offline, which for a publisher, could spell disaster.
“We got ourselves caught with this huge commitment into a platform with no place to go, no way to expand. It became a nightmare.”– Ken Amorosano
Because of the lack of support, COWGIRL found it next to impossible to customize their site or grow their online business. This essentially meant they were vendor locked and unable to make any changes to their site.
XWP rides in
While Ken knew it was time for a change, and wasn’t sure where to start. He noticed the name XWP in an article in Rolling Stone, talking about our work as contributors to the AMP plugin and our work with Google. He reached out for assistance and was immediately drawn in by our team’s expertise and attention to detail.
I was lost, because there aren’t a lot of people out there working on this platform that were there for me. I was so happy that I came across XWP because it was so difficult for me to find someone who could work with me as closely as they did.’ – Ken Amorosano
More than a fresh coat of paint
Before beginning the work, our team took steps to analyze the major challenges that COWGIRL was facing. Many of the issues were easily fixable with some engineering know-how. The custom theme built for them didn’t allow for a logo in the footer, for example.
But our team knew that amending these issues wouldn’t fix the larger one at hand. It would patch the problem, but the COWGIRL team would be right back in the same situation in a month’s time. Instead, we wanted to craft a solution that not only fixed the site, but also provided a strong foundation for future growth.
Installing the official AMP for WordPress plugin
We began by analyzing new solutions to help make their site more user- and administrator-friendly. Our engineers ultimately decided on a two-fold approach. First, we would remove the original AMP plugin from COWGIRL’s site and install the plugin that we maintain with Google. Next, we would install a new theme that was compatible with AMP and maintained the rich feature set that the editors and admins were used to operating with. This would remove COWGIRL from their vendor-locked state and leave them with a fast and easily-maintained website.

The solution
Newspack takes you far
Finding a theme that was compatible with the official AMP plugin wasn’t difficult. There are a number of themes available as solutions. But after weighing our options, the choice was obvious: Newspack.
We ultimately chose Newspack to replace the legacy setup because Newspack, even in its default state, takes publishers much closer to the finish line by doing several key things just right.’– Jaroslav ‘Dero’ Polakovič, Senior Engineer, XWP
Newspack is an open-source commercial publishing platform run by Automattic. Both the Newspack theme and Newspack plugin are packed with publisher-oriented features and services. We chose this theme for a few different reasons.
The results
Improved performance
By rebuilding the site using Newspack and the official AMP for WordPress plugin, we were able to improve the site’s performance for both the user and the site administrators. Page speed, although remaining static for desktop visitors, was improved for mobile users by improving ad loading. The simple shift to the official AMP for WordPress plugin, as well as some code cleanup, helped improve the Google Core Web Vitals scores drastically.
Before – Homepage AMP
Mobile score: 56
2.4s First Contentful Paint (FCP)
19ms First Input Delay (FID)
4.1s Largest Contentful Paint (LCP)
0 Cumulative Layout Shift (CLS)
Desktop score: 97
1.5s First Contentful Paint (FCP)
2ms First Input Delay (FID)
2.1s Largest Contentful Paint (LCP)
0 Cumulative Layout Shift (CLS)
After – Homepage AMP
Mobile score: 72
.8s First Contentful Paint (FCP)
26ms First Input Delay (FID)
.8s Largest Contentful Paint (LCP)
0 Cumulative Layout Shift (CLS)
Desktop score: 97
.6s First Contentful Paint (FCP)
4ms First Input Delay (FID)
1.2s Largest Contentful Paint (LCP)
0 Cumulative Layout Shift (CLS)
We’ve got the fastest website in the galaxy. I mean, this thing is lightning fast. As a result of that, we’ve got more organic traffic.

Ken Amorosano
Editor and Publisher
COWGIRL Magazine

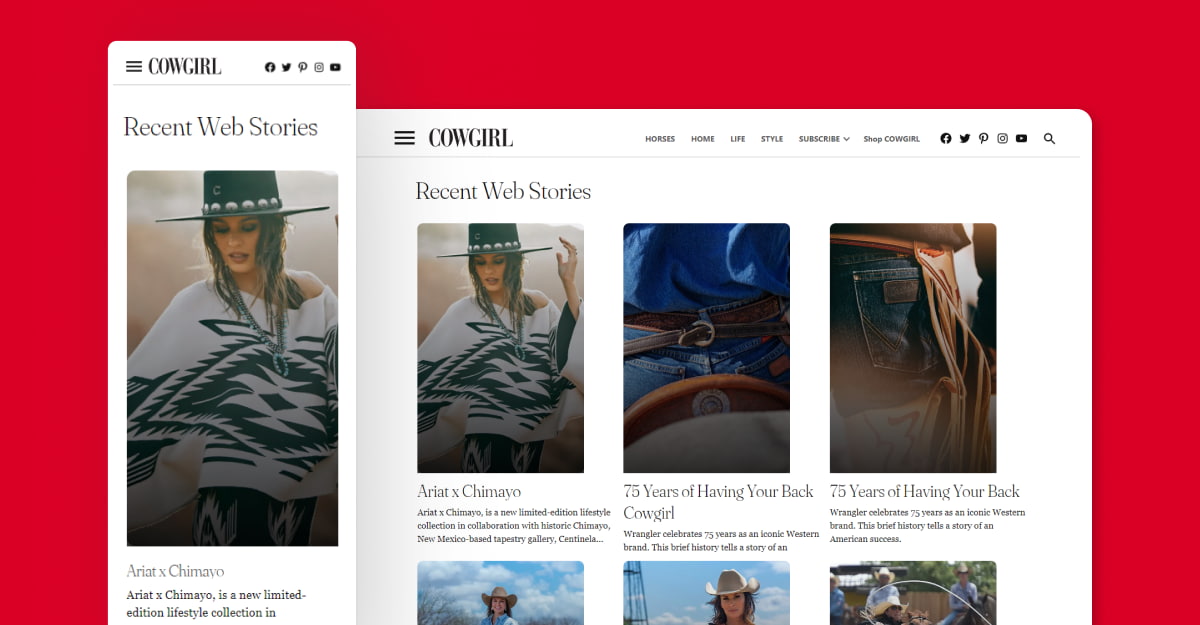
(Web) Stories around the campfire
After our team completed the initial performance work with COWGIRL, we noticed a large opportunity for growth in the editorial space. While not a new concept, Web Stories had just recently been made available as a WordPress plugin. This unique multimedia content type lends itself perfectly to COWGIRL’s audience and editorial workflow.
“I had no idea this was out there. They sent me a link to a story and I looked at it and thought ‘Wow! This is great stuff!’ I was really excited about it.”– Ken Amorosano
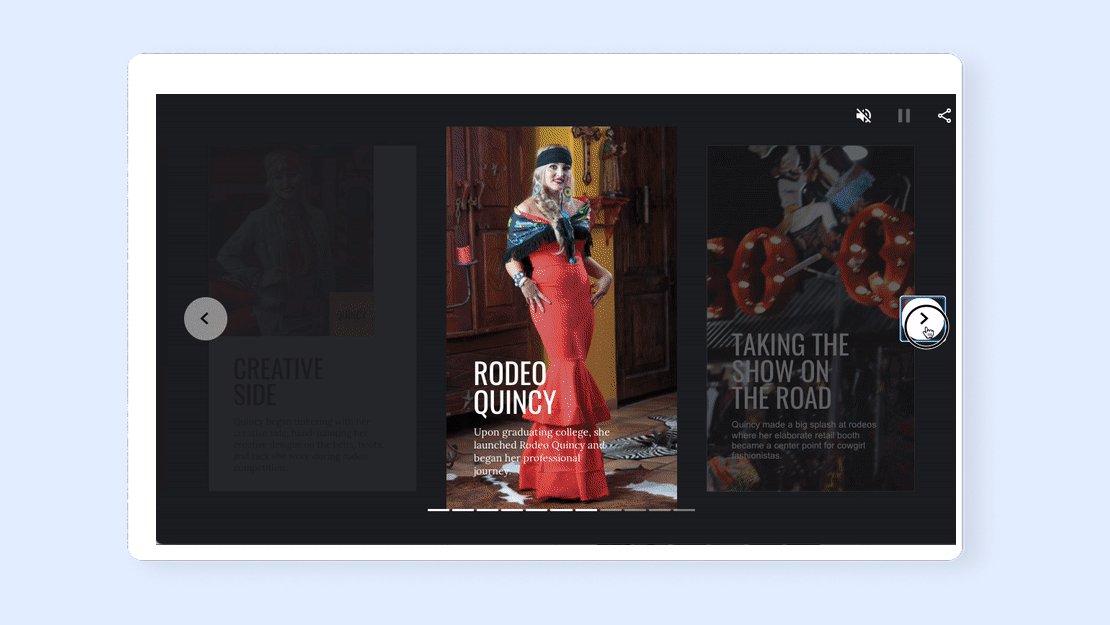
Between Ken’s excitement for this new media-driven, visually immersive, short-format content experience, and our team’s eagerness to see COWGIRL continue to grow, we set to work building the Web Stories plugin into the new site. Two major questions helped guide our approach.
How would stories be displayed?
Although many of us are familiar with stories, they’re usually only seen in a social media setting. In many programs where stories exist, there is a bar located across the main screen showing which of your followers has a story up. You tap that circle, and it immediately takes you to that user’s posted story. These usually last for 24 hours, but can be saved for later viewing.
While web stories function similarly, they are consumed and interacted with in a completely different way than on social media. For example, they are not seen in the traditional ‘stories’ setting, i.e. the walled garden of social media feeds. Instead a user views them through the publisher’s website. Web stories go beyond the ‘humble brag’ of stories on social media. Publishers and creators own their own content, tell compelling editorial stories, and benefit from the SEO boost that comes along with publishing quality content on a regular basis. This brings about a unique set of challenges that our design team considered and iterated on multiple times.
Cathi Bosco, UX Researcher, developed several iterations of how stories could be displayed to the user.

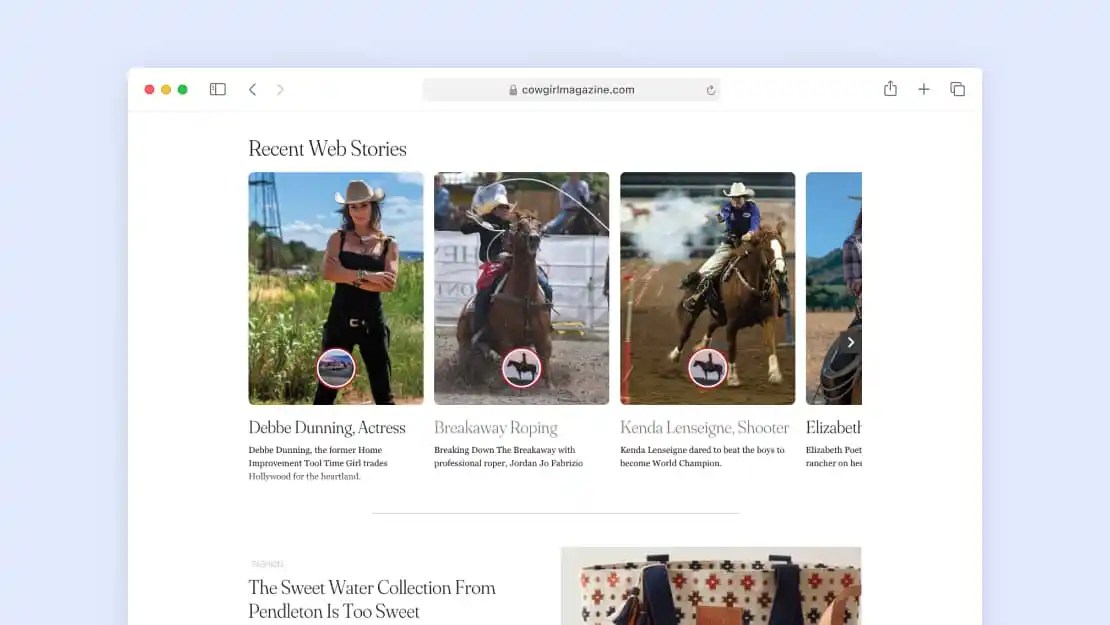
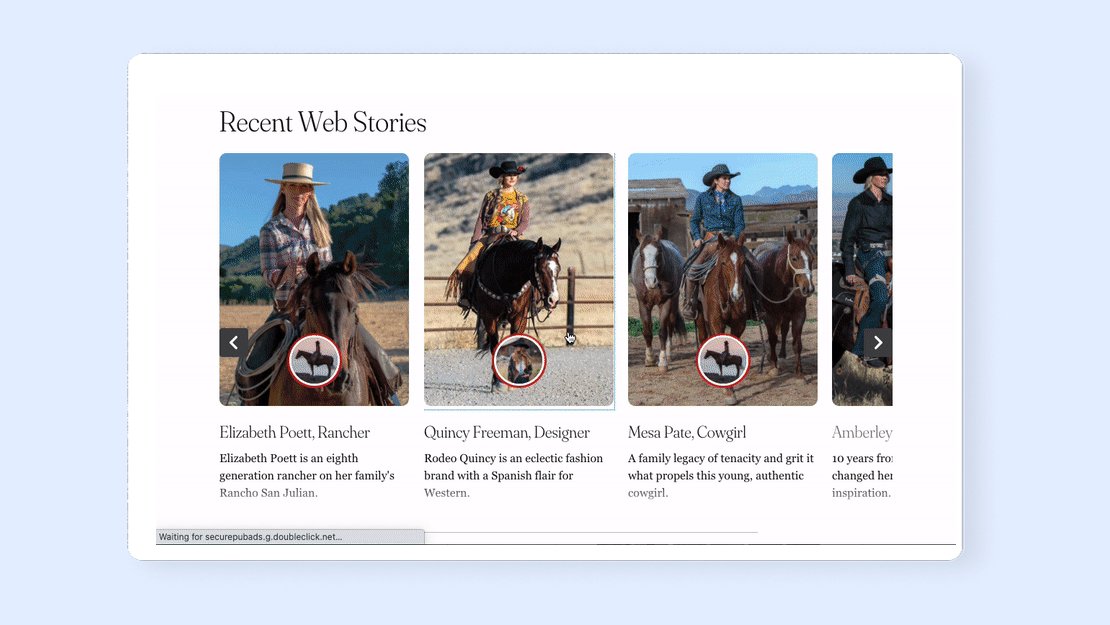
This mockup explored how stories could be displayed within the homepage. As users scrolled down the page, they would experience a horizontal bar allowing them to scroll through existing stories. This experience would be familiar to most users, as you would ‘swipe’ a certain direction to find new stories, just as you would on social media.
One notable difference between social media stories and COWGIRL’s display is the function of the circle icon in the middle of the preview. Instead of showing the author or poster, which is common on social media platforms, the image would describe the category of the story, like ‘Horses,’ ‘Lifestyle,’ or ‘Individual Spotlight.’

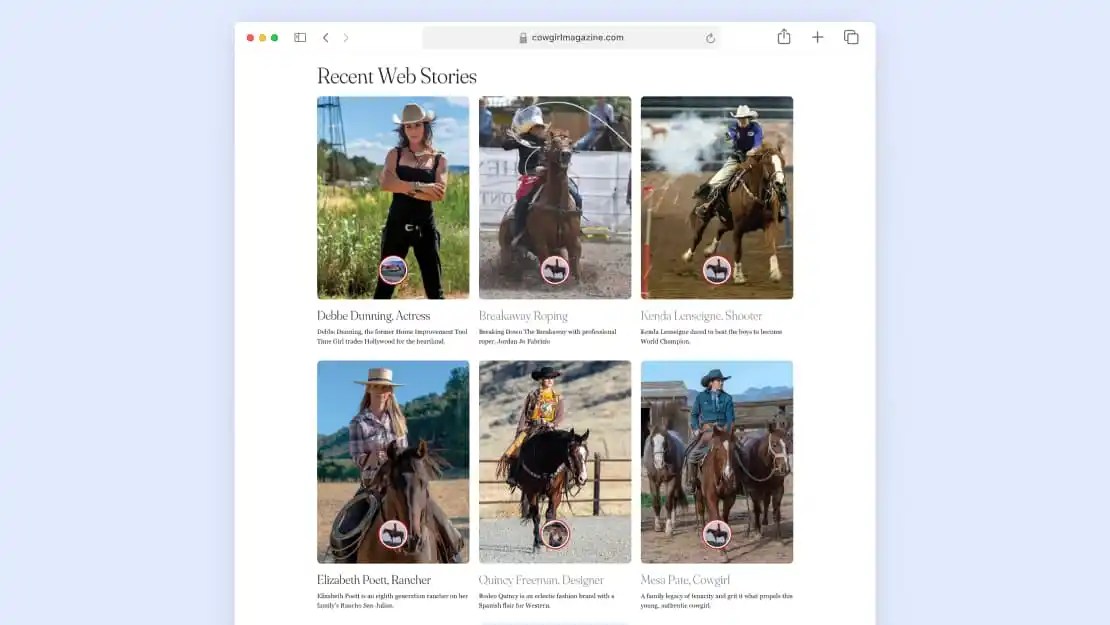
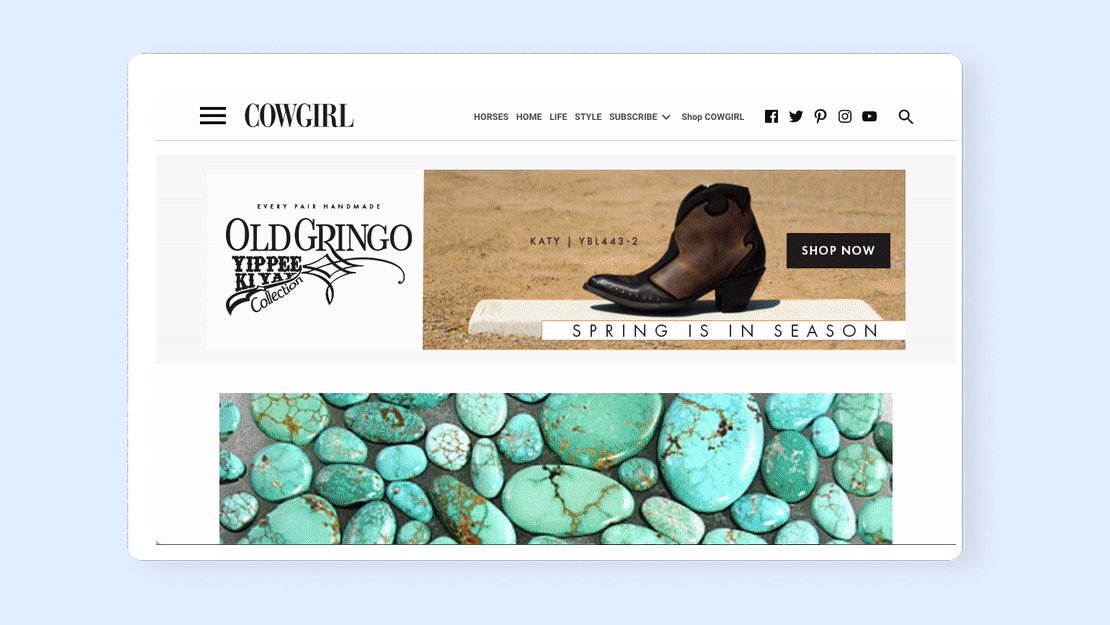
This mockup demonstrates how stories could be displayed on their own page. Like most websites that have a ‘blog’ or ‘articles’ section, stories would be given their own page to live on within the site itself. This allows users to navigate straight to web stories if they’re looking for specific content.
Ultimately, we settled on a layout that would look familiar to users, but still fit in with the general look and feel of COWGIRL’s new website.

How would stories be created?
It doesn’t matter if you have a place to display web stories if there are no web stories to display. That’s when our designers stepped in to help introduce Ken and his editorial team to the new ways of thinking needed to create enticing web stories.
“WIth visual storytelling we gather all of the visual assets first. We prepare our video clips, images, color styles, fonts, text blocks, animation sequences, maybe leverage a template and then we create our story editorially using text minimally in a supportive role. The editorial workflow is the reverse of text-based storytelling where we write first and then grab some media to support the written content. It is very rewarding to support publishers through this shift in the editorial and creative processes, because the results are incredibly compelling experiences.”– Cathi Bosco, Designer / UX Researcher, XWP
The XWP team developed an individualized training document and held one-on-one sessions with Ken and his team to walk them through the web stories plugin, how to maximize its potential, and how to think about content production.
Advertising within Stories
Some of the most exciting opportunities that come with stories, for publishers in particular, are new ways of displaying advertisements to users. Companies are constantly looking for new ways to entice viewers who have grown blind to banner ads or full-page takeovers. The capabilities that web stories offer provide a new opportunity for publishers to woo advertisers, and early adopters of this medium, like COWGIRL, will be ahead of the curve.
“I’m working with our sales team to create a whole new media kit to offer products to advertisers, so we can build a story specifically for them that they sponsor, or build an ad inside a story itself. We’re going to be experimenting with that a lot…to see what works.”– Ken Amorosano
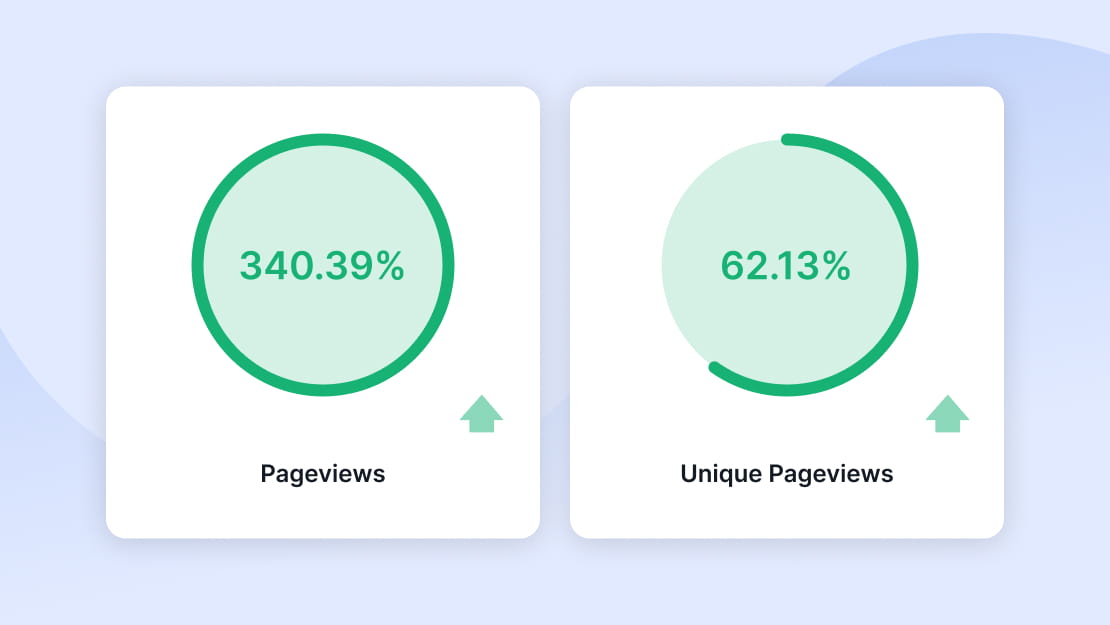
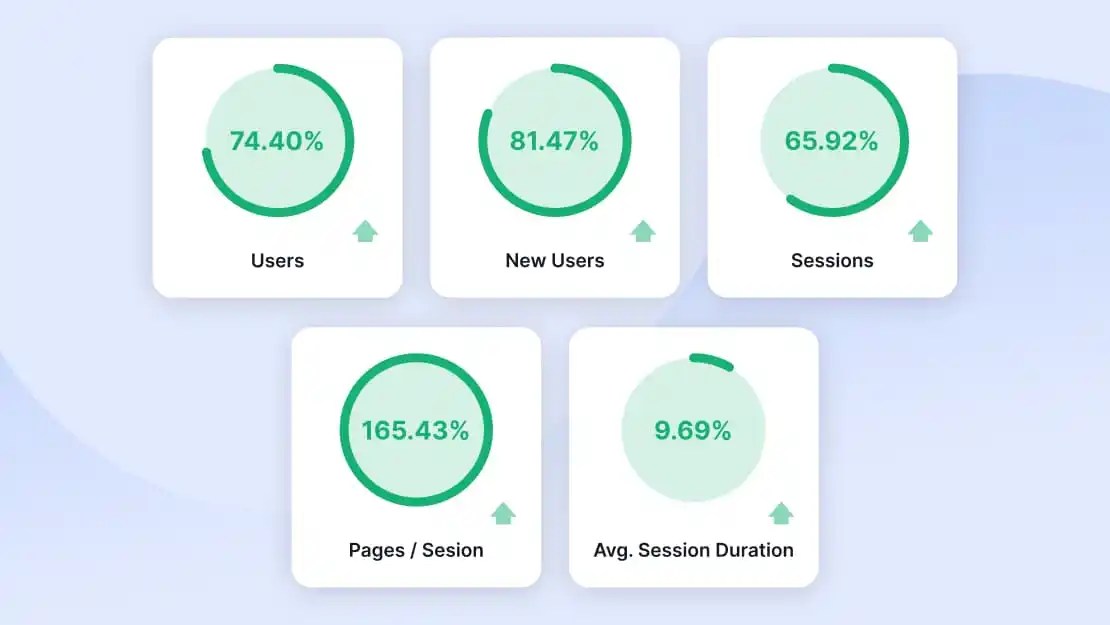
Impacts on traffic and growth
While COWGIRLmagazine.com was already on the AMP framework, the move to the official AMP plugin using Newspack as a theme improved performance and search visibility.
“In the last 90 days, organic traffic has increased tremendously.”– Ken Amorosano

The use of stories to entice and intrigue users has also had an impact on visibility in search. As Google continues to prioritize user-friendly content types, early adopters of web stories will grow their reach and expand their names within the publishing community as innovators.

Publishing is a tough business. There are a lot of moving parts, and you can’t afford to not have a hand in the development of your website. Me and my team, we were right in there with [XWP]. We talked about it, they asked questions, and they delivered beyond my imagination. They delivered a solid, sharp, crisp, fast site.

Ken Amorosano
Editor and Publisher
COWGIRL Magazine
What’s next?
As our engagement with COWGIRL grows, we will continue to maintain and add functionality to their site on an as-needed basis. But this doesn’t mean we’ll be taking a passive support role. Our team continues to stay on top of the latest industry trends, and as the editorial team at COWGIRL continues to grow, their capabilities will need to grow, too.
By continuing to play an integral role in their site maintenance, we can also ensure that COWGIRLmagazine.com avoids experiencing similar issues as they were with their previous site. As contributors to and maintainers of the AMP for WordPress and Web Stories plugins, we can quickly address any issues or concerns felt by the editorial team.
More case studies
Learn the success stories of the brands using WordPress
Services
Technology that works for your goals
Elevate your online presence with our cutting-edge engineering solutions.
Captivate your audience with visually stunning, user-centric design.
Drive results with data-driven insights
for strategic online growth.
Stay ahead of the competition by
optimizing your online performance.
No migration is too complex for XWP. Unlock efficiency with a move to WordPress.
Take a proactive approach to keep your platform performing at its peak.
Insights
Stay in the know for all things XWP.
Schedule a call
Schedule a call with our team and discover how your website can become your most powerful asset.