Search engines are in the business of helping people find the things they’re looking for. However, with over 1.6 billion websites, chances are there are multiple very valid options the search engines can present to the searcher. And no one looks at page 2 of the search results. This is where ranking comes in. Search engines, like Google, Bing, and DuckDuckGo, run a bunch of tests against web pages to determine which is going to give the searcher:
- The best information
- The best experience
We think about point one a lot, but what about point 2?
Search engines want to deliver pages that will give the searcher the best information in the best way possible. This means the searcher has a “good experience” with the search engine and will continue to use it. With the business value of the search industry, it’s no wonder a good experience is so important to the search engines.
We’ve talked many times before about how performance is one of the biggest contributors to overall user experience. The evidence clearly demonstrates how a site that performs well is one that engages better with its visitors.
- Performance and Ad Revenue Case Study
- Visitors dislike slow sites
- User experience improvements with page speed in mobile search
- Why Performance Matters
Google et al are not blind to this. They clearly see that people appreciate better performing sites and therefore give ranking preference (not absolute preference mind you) to sites that perform well.
If we look at the past decade we can see that Google has rolled into their ranking algorithm multiple updates around performance
Page performance, for a long time now, has been a big factor in search engine page ranking.
WordPress and Page Performance
WordPress, the web’s favorite CMS, has occasionally been labeled as a low-performant platform, sometimes due to its age and PHP roots.
- Are there “more modern” CMS available? Yes.
- Are they more performant? The CMS has very little to do with performance.
You could use a modern JavaScript/headless CMS and completely butcher your performance through poor front-end development. You can use WordPress and with great development practices to comfortably sit in the top 1% of all websites.
Your website’s performance is dependant on how you use WordPress, not WordPress itself. Following best practices alone can push you into the upper tiers of page performance. Implement modern tooling with WordPress (PWA, Image optimizing CDN, efficient caching, etc), and you’ll lead the pack and have the search engines love you.
It’s good to know that server-side rendered pages still have the lead over single-page applications. Even if you are having a super modern SPA, spend the time to implement server-side-rendering to not fall behind old but fast applications. The guys at Frontity are leading the SPA/PWA trend well with a Node backed server-side rendering implementation.
AMP
AMP has been a direct response from Google to the world’s desire for a better performing web. Launched in late 2015, the open source project provides web developers with a simple and restrictive framework for developing highly performant web pages. The strength in the project is not that it produces perfect 10/10 performant pages, but that it makes high performance attainable for developers with less know-how. In their words, AMP is about democratizing speed.
The AMP plugin for WordPress brings the power of AMP to WordPress site owners in a way that lowers the barrier-of-entry even further through automated AMP template generation and a number of other tools.
Is AMP for everyone? No! If a development team has the talent and capacity to produce highly performant code independently of AMP, this can often be best for their needs. For a large portion of the web without those resources and talent, AMP, especially AMP via the WordPress plugin, brings a level of performance in to reach that they wouldn’t have otherwise.
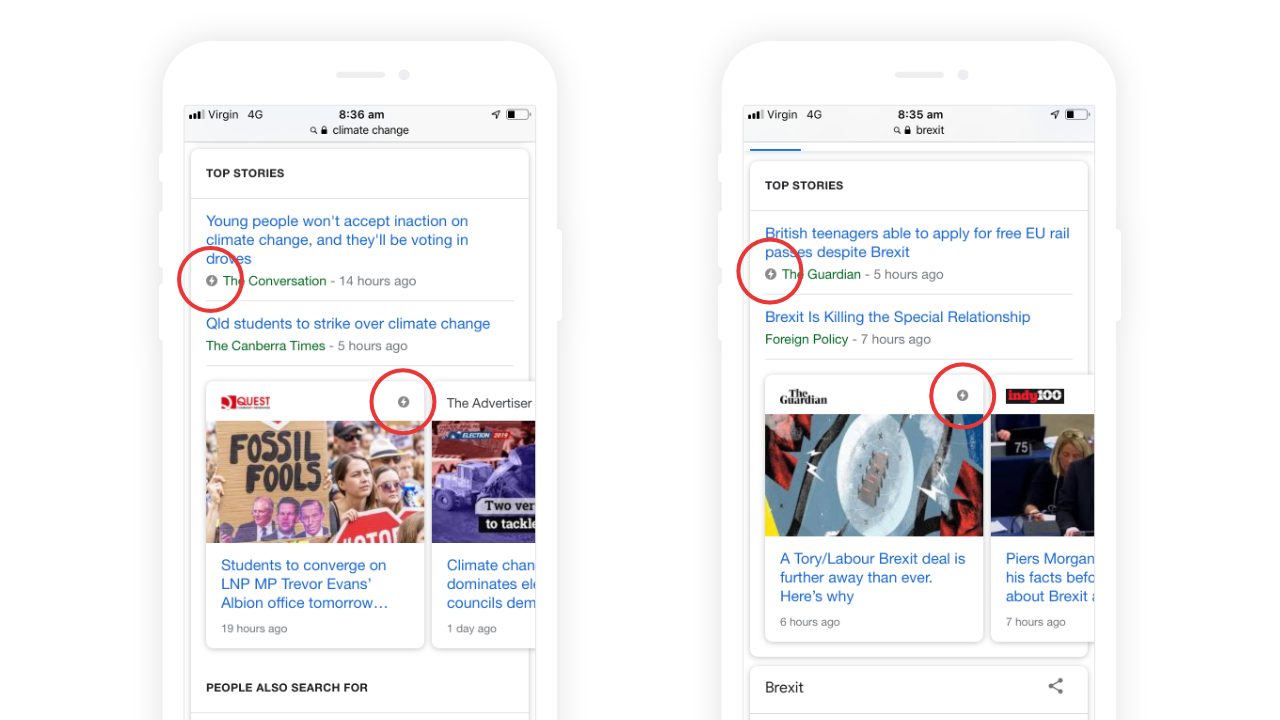
Google specifically, within their search experience, visually identify AMP web pages on mobile.

As a route to performance, AMP has a couple of unique search specific upsides that should be considered.
What can you do? What should you do?
Benchmarking!
Understanding your current state of performance is something anyone can do. There are a number of highly insightful tools (WebPageTest, Google PageSpeed Insights, GTmetrix, Lighthouse) that can shine a light on areas of your site’s performance that could be working against you.
Elevate Performance
Your development team should have performance as a filter for their architecture workflows. As they’re working on your site, they should be actively considering the potential impact on performance and working to. You can even use CalibreApp (uses an instance of webpagetest) to automate performance checks while developing and ensure metrics are kept in-check:
- Find ways to actively improve performance as part of their day-to-day work
- Mitigate the risk of negatively impacting performance when implementing new work
- Measuring, preferably automatically, performance changes at regular intervals as well as pre/post changes to the platform
Measure Impact & ROI
As with all incremental changes to your site, measuring the impact on search ranking after performance work helps you understand what your ROI is on the work and if/how you should invest further moving forward.
Do something about Performance Today
We’ve developed a comprehensive audit process that leverages our 10+ years of experience in building for speed. Contact us to find out how we can help you improve your page ranking through performance optimization.


