Setting a performance budget is the best way to ensure your website remains fast, accessible, and competitive—but knowing where to start can be tricky. Here are 3 foundational steps that will help you understand where you are, where you should be, and how to improve your web performance metrics.
What is a Web Performance Budget?
When it comes to performance, it’s normal to want perfection. After all, who doesn’t want a lightning-fast website with a flawless user experience? Unfortunately, the truth of the matter is that perfection is almost impossible to achieve.
Every website has a different set of requirements that are non-negotiable to stay competitive. Each of those requirements will have a direct effect on the Core Web Vitals metrics used by Google to evaluate a site’s user experience.
Enter Web Performance Budgeting: The process of setting clearly defined limits on one or more of your performance metrics, to help guide development teams and maintain lightning-fast user experiences.
Performance budgeting is all about determining an acceptable tolerance for page performance, by quantifying your current standing, evaluating what’s truly important for your site to remain competitive, and placing strict guidelines that inform future developments and optimization.

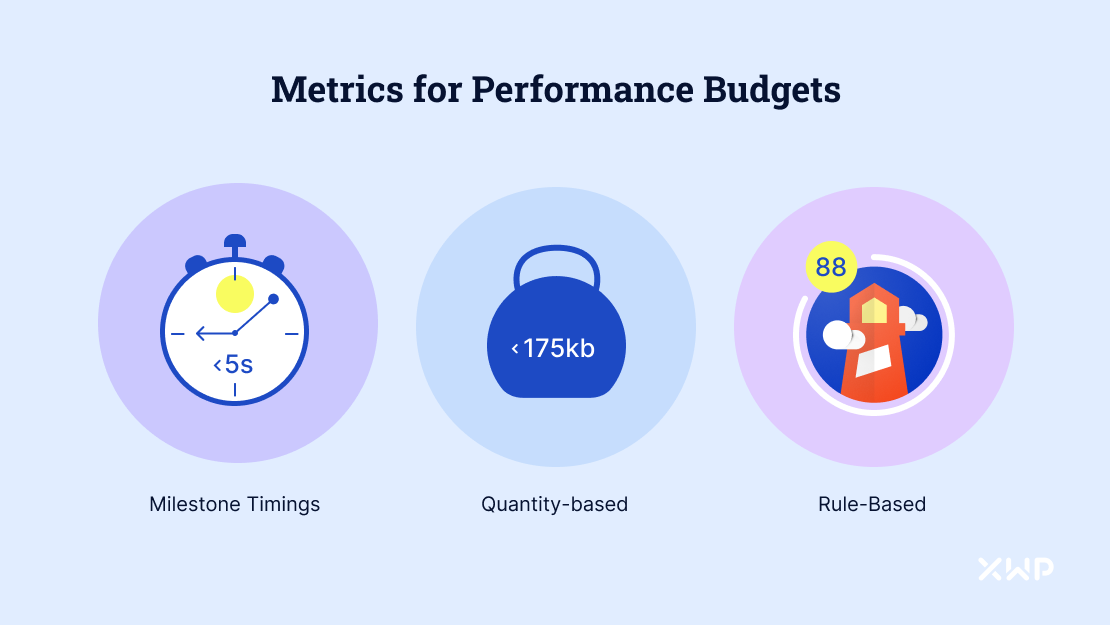
Metrics for Performance Budgets
Milestone timings: Timings based on the user experience of loading a page that directly affects Google Core Web Vitals (e.g Time-to-Interactive, Largest Contentful Paint). Grouping several milestone timings together allows you to represent the complete story during page load accurately.
Quantity-based metrics: Based on raw technical values. For example, the number of HTTP requests, size of images, or the weight of Javascript in KB/MB. These are focused on browser experience and ‘true performance’.
Rule-based metrics: Scores generated by tools such as Lighthouse or WebPageTest. These are often a single number used to grade your site and are the result of both milestone timings and quantity-based metrics.
Did you know? Some teams maintain custom metrics based on product functionality. For example, Twitter measures “Time to first tweet”, the time taken between someone navigating to twitter.com, and seeing the first Tweet in the page.
Examples of Performance Budgets
- Milestone: Our home page must load and get interactive in < 5s on Slow 3G/Moto G4.
- Quantity: Our search page must include less than 2MB of images on the desktop.
- Quantity: Our product page must ship less than 170KB of JavaScript on mobile.
- Rule-based: Our blog must score > 85 in a Lighthouse performance audit.

The Three Foundational Steps for Performance Budgeting
1. Benchmarking Current Website Performance
The easiest time to establish a performance budget is during the design phase, but a lot of the time that isn’t possible. If you have an existing site that you want to apply a budget to, you first need to understand its current performance metrics.
Using Google PageSpeed Insights for Core Web Vitals Metrics
Google PageSpeed Insights (GPSI) reports on the performance of a page on both mobile and desktop devices, providing suggestions on how that page may be improved to better meet Core Web Vitals guidelines.
GPSI will produce a report with all three types of performance budgeting metrics, and personalized recommendations that, if fixed, will allow you to provide a more reliable user experience and rise up search rankings.
One of the things that makes GPSI such a useful tool is that it provides both lab and field data about a page:
Lab Data is useful for identifying existing performance issues, as it is collected in a controlled environment. However, it may not flag real-world bottlenecks caused by human and geographic factors specific to your site. This is ideal for engineers to identify opportunities locally, and test real-time improvements.
Field Data is powered by the Chrome User Experience Report (CrUX) dataset. PSI reports real users’ First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS) experiences over the previous 28-day collection period.
At the top of the section, PSI provides a score that summarizes the page’s simulated performance. This score is determined by running Google Lighthouse to collect and analyze diagnostic information about the page. A score of 90 or above is considered good. 50 to 90 is a score that needs improvement, and below 50 is considered poor.
Did you know: Google bases your page’s speed by simulating a slow 4G mobile connection, using the following throttling configuration: Latency: 150ms, Throughput: 1.6Mbps download / 750 Kbps upload, Packet loss: none
We recommend implementing Google’s recommended fixes to begin managing perceived performance, using lab data to identify opportunities for technical speed improvements. Through this process, interactivity is also improved, and unused assets are removed from the site.
Whilst GPSI will give specific recommendations, working with an experienced development team is important to correcting and identifying performance improvements. Learn more about how performance is key to our craft or take a look at our services.
Learn More about how Core Web Vitals Metrics Directly Affect Search Rankings.
If you already have a developed understanding of your target audience and its demography, WebPageTest.org can also be used to get a more detailed benchmark in terms of geographical location, devices used, network connectivity, and visual comparison of the pages state, browsers, trace-routes, and much more.

2. Understanding the Competition
Depending on your industry, service, and product type, the landscape of search results and performance will look very different to others.
For example, if you run a site that is heavily reliant on images and interactivity, such as a news outlet or eCommerce store, you will need to allow for ample image inclusion within your performance budget—but it’s important to be realistic. Only allowing for 100kb of images on a page so that you can beat the competition just isn’t feasible.
Instead, look for realistic gains that can be made to make your site more competitive. Think about the limitations of your existing site, infrastructure, and development resources and the likelihood that you could overtake the competition.
A site owner should not put a specific timeline for an ultimate improvement, but do a periodic sweep to make sure that things are still on top, and look for opportunities to improve from time to time, even as CRuX rules evolve over time.
Remember, performance is a marathon, not a sprint.
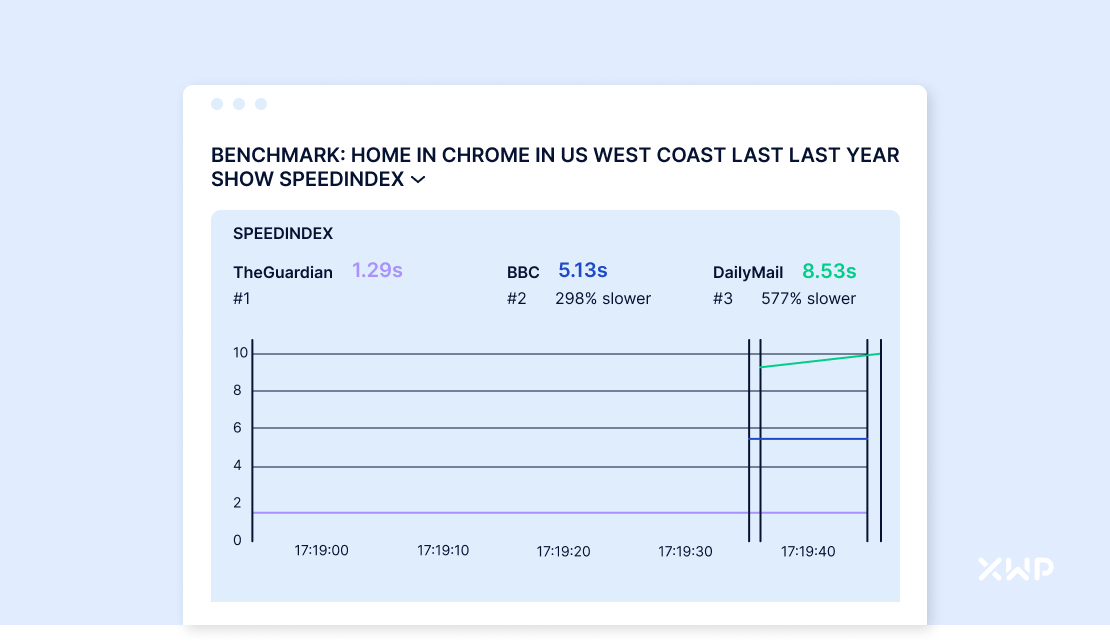
Using a service such as SpeedCurve, you can test RUM data from your site against competitors operating in the same industry. Take for example this example using news outlet BBC, being compared against their competitors The Guardian and The Daily Mail:

We can see here that the BBC website, according to Google’s SpeedIndex test, is almost 300% slower than the competition than its largest competitor: The Guardian.
This result should open conversations about the BBC’s budget for increasing pagespeed, and the quantity-based metrics that contribute to it. Even if they are not able to overtake the Guardian’s impressive 1.29s SpeedIndex score, they should take steps to be more competitive against it.
Why Bother if You Can’t Overtake the Competition?
There are many other factors that contribute to Google’s approach for ranking websites in the Search Engine Results Pages (SERPs). Although the structure of the BBC website may restrict them from achieving a higher SpeedIndex Score, attempting to improve those metrics will increase their overall site health, and could see them rise through the rankings regardless.

3. Balancing Your Performance Budget
It is easy to say, “My page is going to load in 1.3 seconds and get above 90 in Google Lighthouse” However, it is a challenge (If not impossible) for some sites to reach this performance level.
Remember, the aim of setting a performance budget is not to restrict your site content and functionality until you’re faster ‘on paper’ than your competitors, it’s about achieving the best possible perceived performance whilst still retaining what keeps you unique.
It’s important to find the right balance between content, page configuration, and server performance. It’s not an easy task, but working with the right partner or agency can get you there.
Your website performance budget is a game of give and take to find the right balance that works for your site. Learn more about the four pillars of performance and how they guide our approach to design and development.
Quantifying the Impact of New Features
“Deciding a page can’t exceed 500kB when a mock-up containing three carousels and a full-screen high-resolution background image has already been approved isn’t going to do you much good”
Tim Kadlec, Co-Chair Performance.now()
Often, non-engineering stakeholders are unaware of the performance consequences of their decisions on features or design, and arguably should even be expected—after all, a designer is not a dev!
Performance budgets make it easier for PMs, designers, content managers, and other contributors to understand the user-experience impact of their choices.
Stakeholders may need help understanding that another JavaScript carousel or plethora of images can heavily impact the performance of a site. Performance budgets can help strategically change mindsets towards questioning the value of each thing we add.
Making Trade-offs for User Experience
As with any budget, there may be times when your performance budget will be low. This can require you to make cuts or trade-offs in order to maintain a consistently fast user experience.
What features are really important to your users? Which ones excite or retain them the most?
This conversation can result in dropping one feature to allow for another. ‘Dropping’ could mean removing it from the critical path – the feature could still be loaded on-demand at a later point when the user needs it.
In such situations, you can make a call on a page-by-page basis while consulting the performance budget as the source of truth so you can continue to reach your goals.


