Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures how long it takes for the largest element on a page to become visible in the browser. You can think of it like user speed dating: LCP is your chance to prove value quickly and keep the conversation flowing. In other words, first impressions count.
Along with FID and CLS, LCP provides a better understanding of the real experience users have on your website, whilst identifying opportunities to improve it.
In this article we’ll break down LCP and how you can use it to your advantage to create the best user experience possible. If you’re new to Core Web Vitals (CWV), we recommend first checking out our Guide to Google Core Web Vitals.
LCP: What Does It Really Mean?
LCP is a way of measuring the perceived load speed of a page. This means tracking the time it takes for a page to appear as though it has loaded, even when things are still happening behind the scenes.
This might seem counterintuitive, but we have to remember: It’s the user’s judgment of a site that matters most, and what they can’t see doesn’t matter to them. They are looking for something valuable as fast as possible.
Let’s break down how LCP helps us with this:
- LCP doesn’t measure how long it takes to load the first image on a page (like FCP does) since loading a symbol or brand logo is probably not relevant to a user’s experience.
- LCP begins measuring when the page begins loading and ends when the largest element becomes visible in browser. Even as scripts continue to load, the user can view and judge this content.
- LCP is the litmus test of your site’s value for the user. When you see something meaningful on the screen, you decide whether it aligns with the expectations you had before clicking that link, or if you’d rather see something else in around 2.5 seconds.
User Speed Dating
With that said, let’s bring back the speed dating metaphor.
At speed dating events, singles meet their potential partners through a series of rapid-fire conversations that quickly gauge mutual interest.

When regular dates might last for hours, speed dates only last 5-10 minutes, so first impressions are crucial. If you’d like to keep talking to someone after the event, you’ve got to quickly impress them.
In a way, this is also how LCP works. When a user lands on your site, they generally decide within 2.5 seconds whether they’re going to stay on it or not. You need to provide something meaningful as quickly as possible if you want them to stay.
If you were to spend your entire 8-minute date (or your 2.5-second window in website terms) sitting in silence, your partner is far less likely to talk to you again. You have to prove your presence and willingness to participate by opening quickly, with something that sparks further interest.
Websites work on the same principle. The faster you can open with relevant information, the more effectively you’re able to establish your presence, trustworthiness, and readiness to serve your user’s needs.
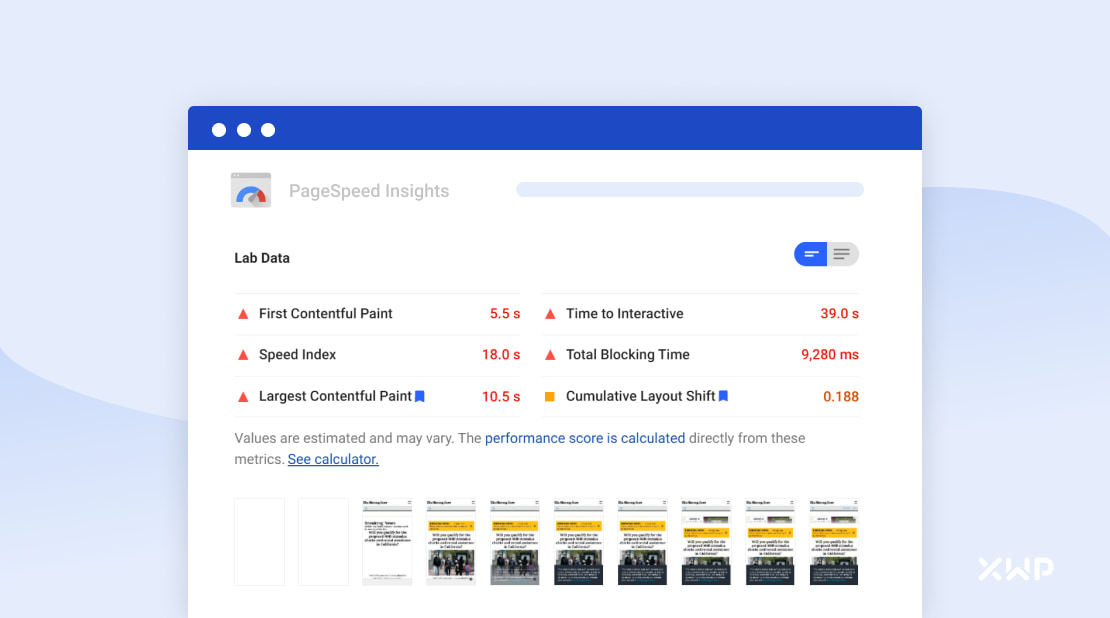
What Makes a Good LCP Score?
So, we’ve mentioned that 2.5 seconds is the window that users make their browsing decisions, and explained why LCP is important. But how do define a ‘good’ score?

In short: 75% of your users should experience an LCP of 2.5 seconds or less for your site to be considered ‘good’ overall.
“Wait a second, 75%? Don’t all of my website visitors experience LCP in the same way?”
Not exactly—there are a lot of variables that will alter a user’s experience of your site.
Varying internet connection speeds, device types, and browsers to name a few. But this is part of what makes real user data so powerful. Although the numbers you get have a little more fluctuation, you are able to get a completely accurate and personalized view of how real people experience your site, not just a benchmark from a simulated environment.
Did You Know: Google bases its assessment of site performance on what it calls ‘the 75th Percentile’, the experience of 75% (or the vast majority) of your users.
“So, should I aim for a < 1-second LCP score? I want the perfect website after all!”
We all want perfection, right? But when it comes to Core Web Vitals, it’s usually more of a balancing act. Perfection is often the enemy of the good.
Truly perfect performance is pretty much unattainable. In fact, even core functionalities of your site that you can’t operate without might mean your performance takes a hit—but this can still be worth it if it provides genuine value to your users.
This is where we suggest setting a performance budget or working with an agency to create a personalized plan. Experienced performance consultants will be able to work with your team to uncover the business needs for your site and engineer a solution that gives you the best possible performance whilst retaining your functionality
The Breakdown
- LCP measures the amount of time between when a page first starts loading, and when the largest element on the page is visible in browser.
- If your LCP is slow, users may leave quickly. This attributes to a metric called ‘bounce rate’, which measures users exiting your site.
- It’s important to keep your LCP score under 2.5 seconds for at least 75% of your users to be considered performant.
- LCP is an important metric for improving the overall performance for your website.
- Get in touch today to chat about how we can help improve your LCP and other Core Web Vitals metrics.
We’d like to give special thanks to performance expert Sabrina Zeidan for all of her help crafting this piece, and for creating the first version that launched in 2021.