First Input Delay (FID) is a Core Web Vitals metric that measures the time between a user’s first interaction with a page and the browser’s response. You can liken it to calling an elevator: FID would be the time between pressing the call button and it lighting up, signaling that the request has been received.
Along with LCP and CLS, FID exists to provide a better understanding of the real experience users have on your website, whilst identifying opportunities to improve it.
This article explains in further detail what FID is and how it affects your site performance. If you’re new to CWV, we recommend first checking out our Guide to Google Core Web Vitals.
FID: What Does it Really Mean?
According to the Web Dev Blog “First Input Delay measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction.”
But in order to understand what FID really means for performance (and why it’s important), we first have to understand how it works:
- FID doesn’t measure when a website becomes interactive, there is another metric for that — TTI. Instead, it measures how responsive the website was when the first interaction happened. First input usually happens way before a page becomes completely interactive.
- By ‘interaction’ we mean there is a ‘completable action’ a user can take, such as clicking a link, tapping on a button, or pressing a key (not scrolling or zooming).
- FID only measures the ‘delay’ in event processing (the time in between clicking a button and the event being processed). It does not measure the event processing time itself, nor the time it takes the browser to update the UI after running event handlers.
Think of the Elevator Button
So, with that being said, let’s bring back the analogy of the elevator button:
You approach an elevator its call button is not illuminated. You push the button, it lights up, and you know you called the elevator successfully.

It might take it a while to get to your floor, it might be packed when it arrives and you won’t be able to use it — but from the moment you saw the button light up, you knew that your action had been responded to.
This is what FID is intended to measure—the responsiveness of the website. The time it takes for something to happen after you first interact with a page (i.e, the button illuminating after interacting with the elevator).
There will hopefully be many more interactions with your web page, but this first experience is a critical one — so we need to make sure that the user doesn’t feel any lag.
Think about pushing the call button on our hypothetical elevator and nothing immediately lights up. Your assumption may immediately be that it’s out of order, and if there is an extended delay, your trust that the elevator is safe and stable to use is going to be affected.
What Makes for a Good FID Score?
So that’s all well and good, but how do we actually figure out what a ‘good’ FID score is. How fast should that elevator button light up once we’ve pushed it?

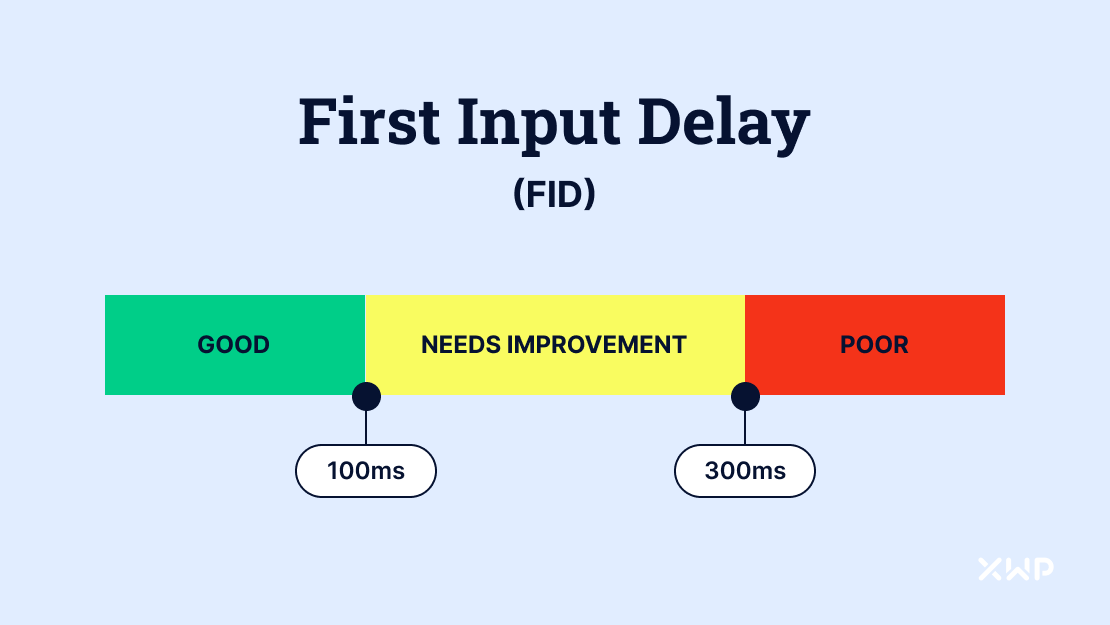
On the surface, it’s very simple. Google recommends keeping FID under 100ms.
This recommendation is actually true for any other interactive user interface too, as it reflects how our brain works.
If we push an elevator button (hypothetical or real), and it lights up in 100ms or less we perceive it to be ‘instantaneous’. After 100ms we notice there is a delay, and after 300ms it feels like something is not working properly.
Did You Know: 100ms isn’t only the time-frame in which we consider something to be ‘instant’, it’s also the same amount of time it takes most people to blink!
But, as you probably guessed, things aren’t always that simple.
Depending on the exact moment when the interaction happens, delays might significantly vary for each user. This means it’s not possible to keep it consistent all the time, all you can do is increase the chance that their interaction will be processed quickly.
A good and realistic goal here would be to set a performance budget that achieves the 100ms target for least 75% of page interactions.
Learn more about the 75% percentile confusion and the importance of Real User Monitoring (RUM) data in Core Web Vitals.
The Breakdown
- FID measures the amount of the time between the first user interaction on a page (like a click, tap or pressing a button) and the moment it gets processed by browser.
- If it takes longer than 300ms it feels like something doesn’t work properly, and as it is the first experience user has on the website it heavily impacts the impression in general.
- That’s why it’s important to keep to FID under 100ms (which feels instantaneous) for at least 75% of users.
- FID gets longer if clicked while the Main thread is busy, so the more you are able to minimize the main thread work, the higher chances for FID to stay under 100ms for the major part of users.
- It’s important to analyze FID numbers in the connection with other metrics, and to apply the same approach when optimizing performance — in most cases it’s more beneficial to focus on improving overall performance than targeting a specific metric.


