
XWP has worked with Google since 2018 to build and maintain the official Web Stories for WordPress plugin. Together, we empower publishers to produce engaging and impactful stories.
Web Stories for WordPress is an open-web plugin that allows WordPress users to create visual narratives through engaging animations and tappable interactions. Designed with mobile in mind, Web Stories immerse audiences in fast-loading, full-screen experiences on both their mobile devices and desktops.
What’s the Buzz About Web Stories?
A New Content Format
Web Stories empower media-driven, experience-focused, immersive, and interactive stories. Users familiar with popular messaging apps with “stories” features (think Instagram and Facebook) will find Web Stories familiar, but with even more features for creating engaging narratives. Better yet, Web Stories is open-source.
SEO & Ad Friendly
Built with SEO in mind, search engines fully index Web Stories so you can reach the widest possible audience. Web Stories for WordPress even supports programmatic advertising for publishers who want to monetize content with Ad Manager and AdSense.
No “Walled Garden”
The Web Stories content type is as ephemeral or evergreen as you like and can include a few slides or many, without a strict content format. You control what content appears and for how long.
Own Your Stories
You own your Web Stories, just like blog posts or web pages. No third party can lay claim to your content or adjust its appearance or reach on their platform with shady black-box algorithms.

Web Stories Now & Moving Forward
At the time of writing, Web Stories for WordPress boasts 40,000+ downloads and a sturdy 4.5-star rating in the WordPress plugin directory. The project has a monthly release cycle and public roadmap in an open-source repo. Teams from multiple companies work to keep the product innovative.
As we reflect on over three years of development, the plugin team has accomplished:
- Video Integration
- A Standalone React Editor Coupled to Gutenberg APIs
- UI to Build Web Stories
- Monthly Releases from V1 Forward
“I’m really proud of the scope of this project. With over a dozen people from Google, two other design agencies, and our own XWP team, we’ve all worked so hard to create something that takes Web Stories above and beyond where it was before.” – Morten Barklund, Senior Engineer
Learn more about how Web Stories empower Publishers with our Chief Revenue Officer Amit Sion on the Google for Creators Blog.

What’s Next for Web Stories?
Right now, we’re focused on templates, animations, SEO, and integrations. But we want to do even more. This includes things like desktop support, further integrations, and even more eye-catching visual features.
Since the plugin has hit a stable development with monthly releases to support, we’ve also launched the Web Stories for Publisher’s partner program.
“XWP builds the tech and helps roll out the tech to those who want to use it,” said Amit Sion. “Web Stories is just another example of this—and it’s a very pretty interactive version.”
Through the Web Stories Plugin, XWP wants to help users achieve with WordPress what storytelling has always done in the physical world and across media: surprise, delight, engage, connect and move people. As the web develops and the plugin becomes even more widely used, we are always looking for feedback and ways to improve this tool for users.
XWP Web Stories Case Studies
What better way to start conceptualizing how you might use this new content type than to see some examples? Web Stories is made for content creators and favors a creative approach.
If you are a site owner, content creator, or publisher, Web Stories can be a great addition to your content strategy and quickly add serious value for your site visitors. XWP happily supports our clients in the use of Web Stories and trained both Cowgirl Magazine and Dow Jones in the use of the plugin.

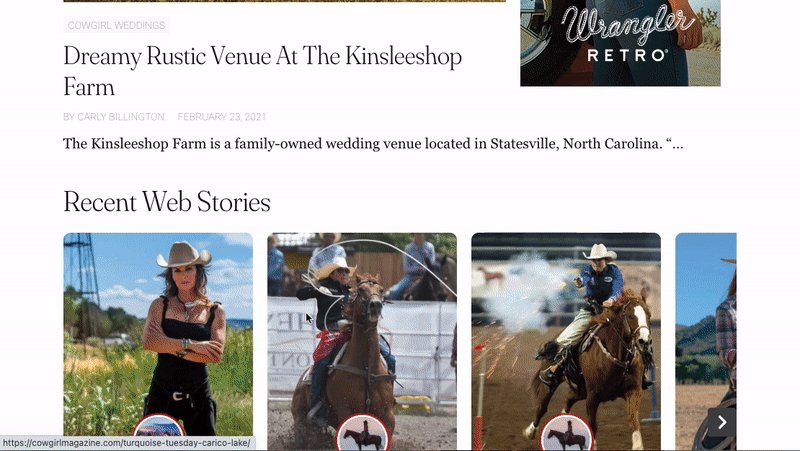
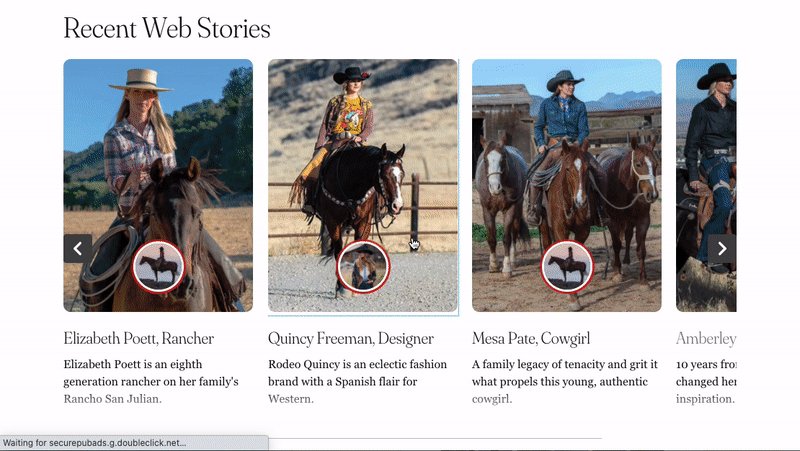
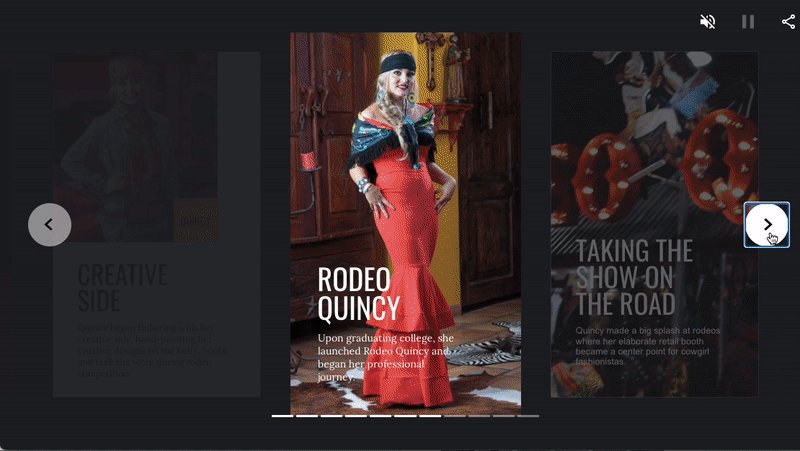
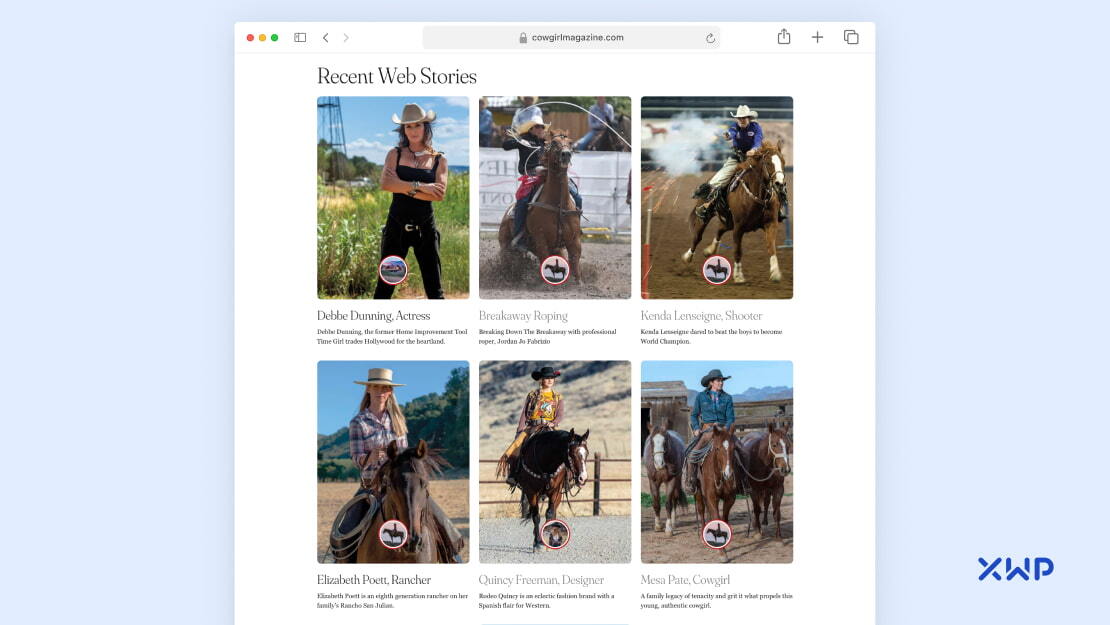
Web Stories Case Study: Cowgirl Magazine
After our team completed initial performance work with COWGIRL, we noticed an opportunity for growth in the editorial space. This unique multimedia content type lends itself perfectly to COWGIRL’s audience and editorial workflow.
Cathi Bosco (former Designer & UX Researcher at XWP) broke down why Web Stories are so unique as a visual storytelling method:
“With visual storytelling, we gather all of the visual assets first. We prepare our video clips, images, color styles, fonts, text blocks, animation sequences, maybe leverage a template, and then we create our story editorially using text minimally in a supportive role.”
The editorial workflow is the reverse of text-based storytelling where we write first and then grab some media to support the written content. It is very rewarding to support publishers through this shift in the editorial and creative processes because the results are incredibly compelling experiences.”
The XWP team delivered a training document and conducted sessions with the Cowgirl team to walk them through the plugin, how to maximize its potential and how to think about content production in the context of Web Stories. For more details, see the complete Cowgirl Magazine case study.
‘It’s a different way of telling a story online, unlike anything that anybody’s doing out there.’
– Ken Amorosano, Editor and Publisher, COWGIRL Magazine
News Corp Brands & XWP Training
XWP supported several News Corp brands in North America and Australia, integrating Web Stories with their Digital Asset Management systems to provide an improved editorial experience. For News Corp XWP provided:
- Engineering efforts to support enhanced work flows
- Support for the creation efforts of editorial teams as they began to use the Web Stories editor
- Live training and Q&A sessions with the editors
- Channel monitoring through which those creating web stories could ask questions and receive answers, feedback and advice as they created Web Stories
This collaboration directly impacted global brands that reach millions of end-users each year.
For even more Web Stories case studies, check out our Better Online Experiences with Web Stories blog post and Google’s Web Stories showcase.

“News Corp Australia is producing more Web Stories a week than any other publisher in the world. We could not output such volumes of quality content without a quality publishing system, and XWP’s plug-in has proven to be robust and intuitive. We’re looking forward to continuing to build a mutually beneficial relationship with the common goal of making Web Stories a stunning user experience.”
Rod Savage, Partnership Editor of News Corp Australia in the Google for Creators Blog.
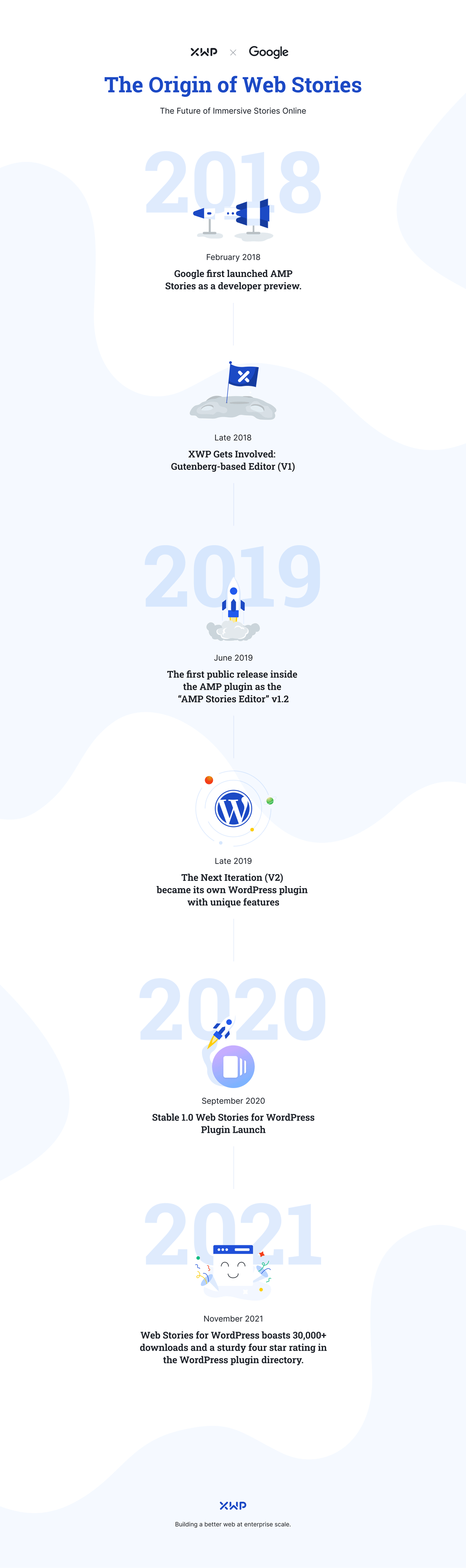
The History of Web Stories
Let’s look at the history of Web Stories, beginning with the genesis of the exciting new content format at Google.
Google’s AMP Stories
Google launched AMP Stories in February 2018 as a developer preview. A Google blog post from the time outlines their initial vision:
“The AMP story format is a recently launched addition to the AMP Project that provides content publishers with a mobile-focused format for delivering news and information as visually rich, tap-through stories.”
This was a leap forward for mobile-oriented UX. Numerous examples of snowfall/interactive visual content had existed online from 2011 forward, but most required a sophisticated team of design, development, and editorial experts to create. In contrast, AMP Stories and Web Stories for WordPress empower the average user to create something amazing without a costly team of professionals.
XWP alum Joshua Wold worked on the project and wrote about the experience:
“AMP Stories is a mobile format for sharing articles and content in a tappable way. They’re similar to how Instagram Stories function. The idea with bringing this format to WordPress is anyone using the AMP for WordPress plugin would be able to create their own stories without needing to code a custom solution.”
‘Web Stories use the same tappable format that you’re used to. But really, there’s something quite different when it comes to the content that you find in Web Stories.’
Paul Bakaus, Lead for Web Creator Relations at Google
XWP Gets Involved: Gutenberg-based Editor (v1)
XWP joined work on Web Stories in late 2018. The development prototype focused on nested content (similar to the WP Core Column and Group Blocks) and was based on experiments with the then-new Gutenberg editor.
“At the start of the project, it made the most sense to build the interface for AMP Stories using Gutenberg, a soon-to-be-released editor for WordPress. This gave us the opportunity to work with a new editor and pave the way for experiences that could improve Gutenberg as a whole.”- Joshua Wold, WordPress Engineer
These experiments bore fruit that the team brought into Google’s AMP plugin with the first public release of “AMP Stories Editor” v1.2 in June of 2019. After this release, Google saw the potential to build further and brought additional resources, which included a comprehensive product development approach.
When Google develops a product, things tend to get interesting fast. This early version of the plugin featured innovations such as the ability to compose text and images onto a page as well as video support. Notably, this iteration did not support animation, which would come in future releases.
The Next Iteration (V2) – Web Stories WordPress Plugin
V2 became its own WordPress plugin with unique features, as the project revealed itself to be substantially different from the genesis AMP Plugin. As the team prepared a major refactor of the codebase, they began a new version in the fall of 2019 as a standalone plugin. The team wanted an improved version, moving at its own development cycle.
With V2 the team sought a more refined focus on powerful AMP compatibility with an emphasis on turnkey activation for universal adoption. We credit the Web Stories Team here for considering a design pattern consistent with WordPress’ evolution toward Gutenberg.
This development process was WordPress-first and leveraged WordPress APIs, yet was designed as a stand-alone editor in React. In theory, it could be adapted to support other CMS or SaaS platforms. That said, the plugin utilized a great deal of the WordPress Core and should be considered primarily a WordPress-oriented project.
(Want to learn more about the development process? You can follow some of this thinking in the project’s GitHub repo.)
Stable 1.0 Web Stories for WordPress Plugin Launch
In September of 2020, Google released Web Stories for WordPress to much fanfare and over ten thousand downloads.
“Two and a half months after the launch of its public beta, Google released its Web Stories for WordPress plugin. So far, the plugin has over 10,000 active installations and has garnered a solid five-star rating Justin Tadlock in WP Tavern
Major media outlets jumped on the opportunity to use Web Stories to create more engaging content.

“As a source for breaking news and information, Web Stories allows us to showcase our quality journalism when there are multiple elements we want to bring together. Combining reporting, photography, videos, and motion graphics, this gives readers a more visual entry point when they are searching for our coverage.”
Greg Manifold, Design Director of The Washington Post on AMP.Dev
Google summarized the intent and features of the release in their blog:
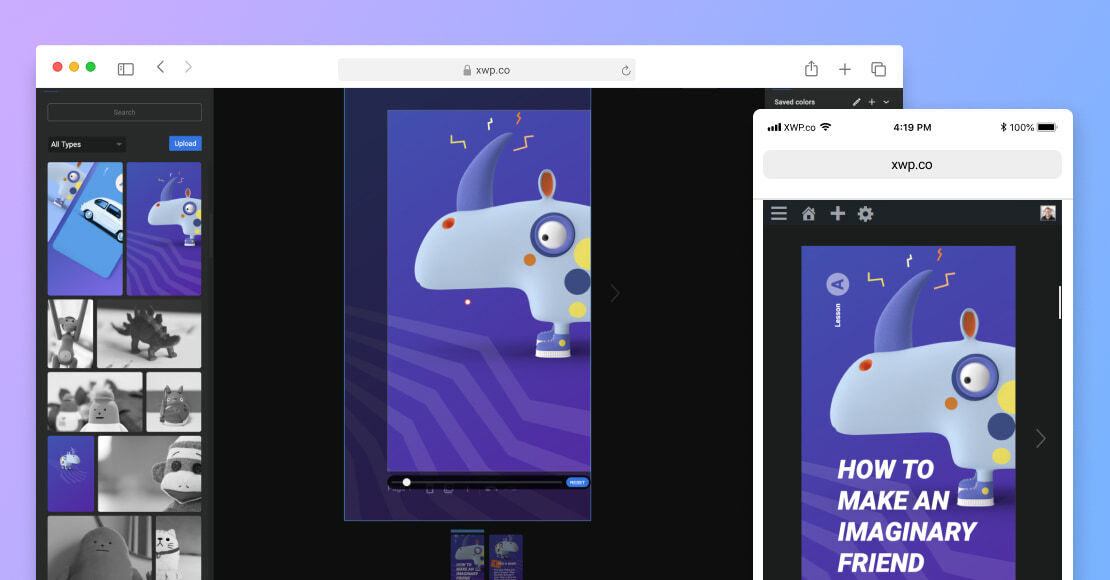
“Web Stories bring a familiar full-screen, tappable story format to the wide audience of the web. Now it’s even easier for creators to create and publish Web Stories with the new Web Stories for WordPress plugin… The drag-and-drop interface makes it easy to get started in seconds. And for those who want to take full control of their stories, the plugin includes comprehensive visual editing capabilities, a re-envisioned visual media gallery, image masking, gradient editing, saved colors & styles, and many more design features.”
And day to day users often rave about the Web Stories plugin in five-star reviews:
“The Web Stories plugin has been consistent, interactive, and allowed the creation of some fun content to really drive more web traffic to specific posts. The web support has been phenomenal and really attentive and fast so wanted to give a shout out to the support team, and looking forward to using the tool moreover the weeks to come!”
Since launch, Web Stories has gone viral and a Web Story even won a Pulitzer Prize. You can read and/or listen about that in this Torque interview, and read this blog post to learn more about XWP’s Web Stories Publisher Pilot Program.